In July 2014, I was in India, not knowing what lies in future for me. This was the first time I was coming to USA and was going to be here for my masters in computer science. Fortunately, I was selected as Student Innovation Fellow right from day one of my studies at GSU. This gave me enough time to plan on project that was of substantial size and have considerable impact on the student life at GSU.
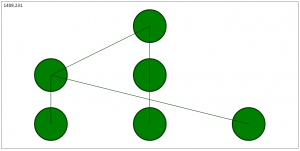
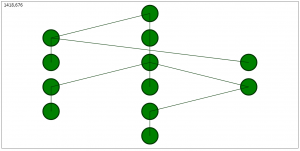
The plan was to pick up a project and work on it. The project was also intended to be presented as my masters’ project so this gave me more time, apart from regular SIF hours, to work on it. Valuable ideas were discussed with Justin, Will, Heidi, Thomas, Sruthi, Siva and Rushitha. We iterated through various versions of the deliberation map. This type of team work resulted in looking at the product from various perspectives and prioritizing of ideas.
Finally, when the implementation was to be done, we thought that one person working on it would be sufficient. As and when required, we could involve more people at later point of time to make the deliberation mapping tool into a full fledged product. With this thought process, I started to implement the project using ASP.NET technology with MSSQL backend. This was done with an intention to eventually integrate the tool with brightspace being used at GSU.
After working on the project in Fall 2014 and Spring 2015, I got opportunity to be intern at Facebook HQ in California. I got good back-end system experience by working on an internal tool which moved data between data centers. This was the best job experience I have ever had in any company. I learnt python, java and XHP and worked on various back-end systems and met so many awesome people who were also incredible engineers.
Fall 2015, was different ball game altogether. This was the semester in which I had much more free time, as deliberation map was the only project that I was working on. However, this was my final semester at GSU. So, I had to start looking for jobs. I applied aggressively all across USA. Thanks to my Facebook internship, I got interview calls from various companies like EAI technologies, Spectra Logic, Offer Up, NVIDIA, Bloomberg, Fidessa, Two Sigma, Expedia, Cisco, AirBnB, Pivotal, Yelp, Twitter, Apple, Linkedin, Google and many more. The interview experiences were awesome. It was an opportunity for me to travel to various places in USA like Wisconsin Madison, San Francisco, Palo Alto, Seattle, New York, Colorado, etc. I really am enjoying these experiences and look forward to the opportunities that lie in future for me.
I presented Deliberation Map as my masters project and it was accepted. The committee really appreciated the idea. Thanks to Justin, Will and Tylor for agreeing to attend my final project presentation. It will the moment that I will cherish for the rest of my life. I am so happy that I came to Georgia State University, Atlanta and USA. I have enjoyed each and every experience that I have had here. I hope that my happy journey continues …………