Project: Online Deliberation Mapping Tool Development
As planned, version 1.0 of deliberation map was completed. It includes following features:
1. There can be only one seed for the deliberation map. When the map starts, it will look like this.
2. Any body can post and reply, without logging in. So, it is open to public. When deliberation map is running on a server, whosoever gets access to the URL of the deliberation map, can add posts to it. As a consequence, two users, probably from two different computers, can view and edit the map at the same time. Changes made by one user will be reflected to all others when the map is refreshed at the viewer’s end.
3. Currently map refreshes at a particular client computer when a new post is added by a user at the client computer, it is NOT refreshed at all other clients viewing the map.
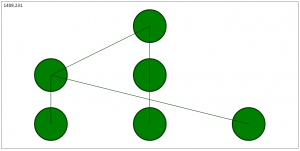
4. The view is in a tree like fashion. Reply to a post is in the next level. Within a level posts will be in chronological order with earliest on the left and the latest on the right.
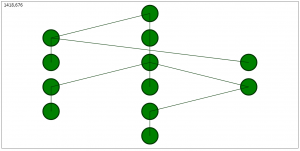
5. When a post is added, the map rearranges and scales dynamically to adjust the display to show all the posts on the map. The nodes, representing the post, decreases in size automatically to fit into the display. For example, the map changes to look as follows:
Technical Details
- The deliberation map has been implemented using ASP.NET technology.
- It has been developed based on MVC (Model View Controller) architecture.
- Back-end or server end details:
- The database contains two tables, first table, named posts, holds the data which is required to show the structure of the map while the second table, named content, contains the actual content of the posts. The columns in table posts is post_id, father_id and post_type and the columns in the table content are post_id and post_text.
- Stored procedures are used to update the database. The store procedures are:
- get_one
- get_all
- clear_all
- add_post
- Database access is done using a C# class called DBAccess, which calls the stored procedures of the database. The functions in the DBAccess class have the same name as the stored procedure they call. For example, function get_one calls stored procedure get_one.
- Each post will be an instance of C# class Post with fields corresponding to the columns in the database, viz., post_id, father_id and post_type.
- Deliberation map is shown in the page display.aspx . In the code behind this aspx page, i.e, display.aspx.cs, the functions get_one, get_all and add_post are defined and exposed as web-methods. These functions have been so named because they call the functions with same name in the DBAccess class. The functions in the code behind which are in C# will be called from the client from their javascript code.
- Front end or client side details:
- The client side is where heavy processing will happen, this is for scalability reasons. All that is requested from the server is the structure of the deliberation map, which is nothing but the data residing in the posts table of the database.
- On page load, the javascript included in display.aspx makes an ajax call to web-method get_all to get all data from the posts table of the database. This data is required for deciding the structure of the deliberation map, i.e, to decide which post should be on which level and the order of posts within a level. Further, the color coding of edges based on the response type is decided by this data.
- The client sends request to the server whenever a user wants to see the details of the post. In the current version, this request is made when the user hovers over a node of the map. A user is going to see utmost one post at any point of time, we take advantage of this and have only one tool tip window. We position this tool tip at the node where the user is hovering the mouse and updated the data in the tool tip with the data corresponding to the post that the node represents. This is done though a ajax call to the server’s webmethod get_one.
- When a new post is added by pressing reply button on the tool-tip, a ajax call add_post is made to the server, using the data populated in the tool-tip.
- The layout of nodes in the UI has been handled by javascript function draw(). This function derives the levels of every node and also the position of the node within its level. The whole display is divided into uniform rectangular regions. The height of a rectangular region is decided by the number of levels in the tree, while its width is decided by the number of nodes in the most populated level. Once, the grid is setup, the nodes are drawn in their respective regions.
- Whenever a mouse is moved, its position is analyzed to detect which rectangular region it is hovering over. Further, within a region, it is detected whether the mouse is hovering over a node. If yes, a reverse mapping from region to node is used to find the post which has to be pulled from the database, using get_one web-method.
- All the ajax calls, send and receive data to and from web-methods using JSON object, this was preferred over XML because JSON is faster.
Reference