English 8123 Project–Project Profile of Online Portfolio
Tingyu Zhang
Dr. Gu
October 29, 2024
https://zhangtingyulin666.wixsite.com/tingyu-zhang
- Type and purposes of the project
This project is an online portfolio aimed at job search purposes, specifically for finding a position as an assistant professor in the English department. I aim to present myself as a professional, passionate, and capable teacher, appealing to senior faculty members in English composition and rhetoric.
2. Client Description:
As this portfolio represents me, I want to highlight my specialization and credentials:
Specialization: My current focus is feminism in Asian studies and disability studies within the writing center. I aim to demonstrate my ability to enhance cross-cultural communication between Western and Chinese cultures.
Credentials:
1). Education: I’ve been an ENGL 1101& 1102 English instructor at Georgia State University since 2023. I have a Master’s degree in English and I am a 2nd year PhD student in Rhetoric and Composition at GSU.
2). Teaching: My teaching experience spans over 8 years, during which I have taught English to diverse groups, including teaching over 1500 non-native high school and university students TOEFL and IELTS in China, and freshmen composition at Georgia State University.
3). Tutoring: I have contributed to the academic community as a Writing Center tutor, helping students enhance their writing skills in different papers, including those with learning disabilities.
4). Conference: I have also presented at international conferences, focusing on inclusive tutoring practices for students with dyslexia and Western feminism’s influence on Chinese feminist rhetoric.
5). Cross-culture communication & Translation: My previous working experience in Europe as a liaison interpreter in immigration and real estate has further honed my translation skills, allowing me to bridge communication across Western and Chinese cultures.
3. Audience Description.
The primary audience for my website will include associate professors, professors, and deans of English departments at universities across the United States. Their typical needs and expectations include candidates with:
- A terminal/doctorate degree in English or a foreign equivalent, specializing in professional and technical writing and composition pedagogy.
- A demonstrated record of successful college-level teaching, both in-person and online.
- Proficiency in using technology to enhance teaching and learning.
- Research interests in areas such as AI ethics in writing, digital humanities, digital rhetorics, and business/professional writing.
- Excellent oral, written, and interpersonal communication skills.
- Content Design
- Teaching: Syllabus, teaching philosophy, sample assignments, grading/feedback examples, student evaluations, and photos of classroom activities.
- Tutoring: Tutoring philosophy, accessibility statement, and diversity statement.
- Resume: A comprehensive overview of my qualifications and experiences.
- Biography: A brief personal background with photographs.
- Design Tools
I plan to use a Wix template for designing my site, as I am not proficient in coding. This will allow me to create a professional-looking portfolio without the technical challenges of coding from scratch.
- Special Concerns
I have a few concerns that may impact my design:
1). I may lack sufficient photos of classroom activities, which could enhance the visual appeal of my portfolio.
2). My written background may need refinement to effectively grab the reader’s attention. I intend to use bullet points and key phrases to summarize my strengths in education, teaching, tutoring, and research.
3). I currently lack publishing experience, but I plan to leave space for future publications as I progress toward graduation.
The Study of Color and Color Use & Implication in Websites in Western and Chinese Culture
Tingyu Zhang
White Paper
Dr. Gu
October 8, 2024
- Definition:
1). What is the study of color?
The study of color is what the color is, what it means, how best or organize and display it, and particularly, the question of what makes combinations of colors pleasing (Holtzschue 125). The search for answers to these questions has produced an enormous library of writing known as color theory.
2). What is a website color scheme?
A website color scheme is a set of colors used consistently throughout a website to create a cohesive look and feel.
These colors work together to enhance readability, highlight important elements, and evoke the desired emotional response from visitors.
Considered a web design best practice, a well-chosen color scheme aligns with the website’s purpose and brand identity, making it more memorable and engaging for users.
Marketers are struggling to adapt their campaigns to a more global environment, businessmen are trying to gain more knowledge of business communication in different cultures so it makes sense that graphic designers too, create designs that appeal to a global audience.
- History:
1). Origin of the study of color
Greek philosophers were the first known writers on color, exploring its significance in the universe. They believed that beauty and harmony are rooted in mathematics, suggesting that color harmony arises naturally from mathematical order. While mathematics is precise and color is fleeting, their combination allows for a deeper understanding of this complex topic. This concept of the connection between beauty and mathematics as the foundation for color harmony has endured from ancient times to today.
Aristotle (c. 384–322 BCE), the most influential of the earliest writers on color, proposed that all colors originate from black and white from philosophical and scientific perspectives. This view was widely accepted until the eighteenth century.
Renaissance figures like Leonardo da Vinci (1452–1519) explored various dimensions of color, from practical pigment mixing to its philosophical and ethical significance. However, discussions on color were limited and remained a specialized topic until the eighteenth century, when Isaac Newton’s experiments brought color into the broader realm of philosophy and science.
2). Beginning of color theory
During the Enlightenment in the eighteenth century, there was a renewed emphasis on rational explanations for natural phenomena, leading to the belief in universal natural laws, including those governing color. This era marked a shift in authority from religious figures to reason and scientific inquiry. Intellectuals of the time, often termed “natural philosophers,” engaged in various fields without strict boundaries, exploring the nature of beauty and color through a scientific lens.
The pursuit of a comprehensive color-order system became a central theme in color study, forming the basis for what is now known as color theory. Two key figures in this development were Isaac Newton and Johann Wolfgang von Goethe.
The scientific study of color theory began in the late 1790S with Newton’s creation of the first color wheel. At that time, colors were thought to be mixtures of light and dark, a view Newton challenged through his prism experiment, which revealed a spectrum of visible colors. He classified these colors into a wheel and demonstrated that secondary colors could be made by mixing primary colors. Newton’s findings continue to influence artists, designers, and scientists today. His findings, published in Opticks in 1704, laid the groundwork for modern physics and our understanding of color perception.
Johann Wolfgang von Goethe’s ideas on color were different from Isaac Newton’s. While Newton concentrated on the physics of light and its spectrum, Goethe focused on the subjective and emotional aspects of color. He believed color involves human perception and can evoke specific feelings through contrast and interactions. Goethe proposed that colors emerge from the interplay of light and dark, identifying red, yellow, and blue as primary colors that can be mixed to create others. In Theory of Colours, he critiqued Newton’s views, advocating for a holistic approach that considers human experience and artistic implications. His work influenced later studies in art, aesthetics, and psychology by emphasizing the emotional and perceptual aspects of color.
3). Why was the color theory used in the website design?
The primary benefit of using appropriate colors in web design is that they aid users in understanding and navigating the site. Colors enhance visitors online experiences, making it easier for them to locate information and respond to Calls to Action (CTAs).
Besides, color plays a crucial role in branding and product messaging. Research indicates that color significantly influences consumers’ purchasing decisions, with a remarkable 92.6 percent of viewers prioritizing visual aspects of products.
A well-chosen color scheme can greatly impact the success of marketing campaigns. A study from the University of Loyola, Maryland, found that colors can boost brand recognition by an impressive 80 percent.
Web designers in the U.S. and China try to use different colors in different industries to achieve product success and improve brand recognition. Colors are essential in both physical and digital contexts, guiding users through websites and enhancing their experiences. Therefore, every web designer should have a strong understanding of color theory.
- Background:
1). Color Warmth
Colors can be classified as either “cool” or “warm.”
Warm colors: they contain more yellow and red, and evoke feelings of passion, happiness, and heat, but can also appear aggressive and suggest danger, making them common in alert messages.
Cool colors: dominated by blue and purple, are associated with soothing and relaxing qualities but can also imply formality or sadness.
Neutral colors: Incorporating neutral ones like white, black, and gray can create a balanced and harmonious color palette, enhancing contrast in designs.
2). Tints and Shades
You can create tints by mixing white with a color, with more white resulting in lighter tints. Conversely, adding black will create a different shade, with darker shades containing more black. By combining tints and shades of a base color, you can develop a monochromatic color scheme. However, this approach can make it more challenging to highlight important elements within the design.
3). Color Across Cultures
Humans can perceive up to ten million colors. In materials like brochures, websites, or billboards, color guides the viewer’s attention, evokes emotions, conveys meaning, and helps define a company’s identity. A single color can carry various, sometimes opposing meanings globally.
We should understand the cultural significance of color selection for graphic design. It emphasizes that designers often rely on personal preferences or industry standards, overlooking the cultural meanings attached to colors. Colors have different meanings and aesthetic appeal and should be considered for their associations within a culture or subculture. Web designers should take into account where the target website audience came from and design the color theme of websites suiting their color connotation and association.
4. Major principles/aspects:
1). Red
In the U.S.
Positive Associations:
- Symbolizes excitement, vibrancy, and life.
- Emblematic of sexiness and passion in women’s fashion (e.g., red shoes, lipstick, dresses).
- Linked to safety and rescue (e.g., fire engines, emergency equipment).
- The preferred color for red apples or meat.
- Indicates hot and spicy flavors in food.
- In academia, scarlet represents theology; crimson symbolizes journalism.
Negative Connotations:
- Associated with danger and death.
- Linked to mid-life crisis (e.g., red sports cars).
In China:(China historically dominates Southeast Asia; many regional customs trace back to Chinese origins.)
Positive Associations:
- Red is a primary color in Chinese culture, rich with numerous positive connotations, symbolizing luck, prosperity, good fortune, and joy.
- Traditional color for wedding ceremonies and dresses.
- Associated with happy occasions and Lunar New Year (e.g., red envelopes).
- Represents fire, summer, and the south.
- Feng Shui Practices: Feng Shui, along with astrology and numerology, remains popular, emphasizing harmony and balance.
Political Connotations:
- Red is inextricably linked to Communist China, often referred to as “Red China,” and associated with its government and revolution.
Red in website design
Elementor’s Portfolio kit uses an inviting tint of red, which resonates energy and confidence.
Red can be a bold statement color if you want to draw users’ immediate attention. In fact, many food and beverage companies use red to evoke feelings of hunger and desire like Burger King’s website and Haidilao Hotpot’s website.
2)Yellow
In the U.S.
Positive Associations:
- Most visible color, useful for cautionary signals.
- Used for protective marine equipment and waterproof items.
- Commonly seen in taxis in American cities.
- Paired with red on roadside signage for visibility.
- Represents happiness, sun, warmth, and ripe grains.
- Linked to spontaneity, originality, and exhilaration (according to the Luscher Color Test).
Negative Connotations:
- It can be perceived as cheap due to its high visibility.
- Historically linked to quarantine and caution (e.g., yellow tape, hazardous areas).
- Synonymous with cowardice (e.g., “yellow” as a term for coward).
- Associated with biased, inflammatory news reporting (yellow journalism).
In China
Positive Associations:
- Symbolizes earth, power, and royalty (historically reserved for the imperial family).
- Represents warmth, masculinity (Yang), and sunshine.
Political Connotations:
- Politically in ancient China, it was linked to imperialism and exclusivity.
Yellow in website design
Lùleka Experience has used this color particularly well, strategically adding bits of yellow to create a happy feeling on its homepage.
That being said, too much yellow can tire the eyes and even create anxiety, so it’s best to keep it as an accent color.
Souhu News uses yellow on its website primarily to attract attention.
Yellow is a bright and vibrant color that can evoke feelings of optimism and energy, making it effective for drawing users in and highlighting important news stories or updates. Yellow helps create a dynamic and engaging user experience, encouraging visitors to explore the site further.
3).Blue
In the U.S.
Positive Associations:
- Symbolizes reliability, trustworthiness, quality, and authority.
- Commonly used by companies to convey strength and durability.
- Dark blue represents officialdom and is seen in uniforms and government symbols.
- Associated with philosophy in academia.
Negative Connotations:
- It can be perceived as cold or stiff.
- Expressions can have both high (e.g., “blue ribbon”) and low (e.g., “blue humor”) meanings.
In China
Positive Associations:
- Signifies the sky and water; associated with tranquility and positive qualities.
- Commonly used in decoration.
- Described in terms of depth (shallow or deep), suggesting calmness.
Negative Connotations:
- Considered a non-color with limited spiritual significance.
- Traditionally associated with laborers’ clothing, it is perceived as less formal or serious.
Blue in website design
Elementor’s Digital Agency kit is a classic example of blue used in a business context. It’s vibrant and energetic, and evokes trust and confidence.
Blue can also look distant and sad when pale, so it’s essential to strike a thoughtful balance with this color.
Zhihu is a Quora-type question-and-answer site and news aggregator. Zhihu uses blue on its website to convey trust, reliability, and professionalism—qualities that are important for a question-and-answer platform.
Blue helps create a calm and welcoming environment, encouraging users to engage with the content and ask questions. Additionally, the color enhances readability and facilitates navigation, making the site user-friendly. Thus, by employing blue, it aligns itself with a sense of credibility and authority, which is crucial for attracting users seeking reliable information and answers.
4). Green
In the U.S.
Positive Associations:
-
- Represents money, nature, and environmentalism.
- Symbolizes health, freshness, and abundance.
- Dark green is seen as outdoorsy and masculine.
- Commonly used in highway signs and symbolizes medical studies in academia.
Negative Connotations:
-
- Linked to envy, jealousy, and moral degradation.
- Paling green can suggest unpleasant associations (e.g., slime, bile).
- “Institutional Green” is often found in underfunded public spaces.
In China
Positive Associations:
- Symbolizes wood, jade, and prosperity.
- Represents plants, crops, and spring.
- Associated with youth, exuberance, and enthusiasm.
- Tied to the pear, symbolizes prosperity (though has some negative connotations).
Green in website design
Elementor’s Travel kit employs beautiful, dark green elements to compliment the images of greenery.
This color is pleasant and refreshing to look at, and it’s often used for environmentally-conscious brands.
360 Security Technology Inc. is a Chinese internet security company that has developed antivirus software programs. 360 uses green on its website to symbolize safety, security, and growth—qualities that resonate well with its focus on internet security.
Green is often associated with protection and trust, making it a fitting choice for a company offering antivirus and cybersecurity solutions. Additionally, the color can evoke a sense of calmness and reassurance for users, reinforcing the idea that their online safety is a priority. This choice helps create a positive user experience and enhances the brand’s identity as a reliable security provider.
5). Orange
In the U.S.
Positive Associations:
-
- Seen in sunsets, citrus, and fall foliage.
- Used for visibility in road construction signs and safety gear.
- Recently gained popularity as a corporate color for its refreshing qualities.
Negative Connotations:
-
- Often disliked in the U.S. and associated with cheap aesthetics (e.g., plastic furniture).
- Used in prisons, connecting to historical associations with punishment.
In China
Positive Associations:
- Represents love, happiness, and good health.
- Worn by Buddhist monks, symbolizing humility and rejection of worldly things.
- Blends yellow and red, symbolizing happiness, plenitude, and immortality.
Orange in website design
As seen in Suited & Booted, using a bold orange background for your website’s navigation screen can give off a creative and adventurous vibe.
Using orange as a key player in your color scheme can result in a highly memorable site that leaves visitors with positive first impressions.
Dazhong Dianping (shortened as Dianping) is a popular review and rating app that helps users find local businesses or food in China. Dianping uses orange as the theme color on its website to convey warmth, enthusiasm, and friendliness, which are important for a platform focused on local businesses and community engagement.
Orange is an inviting color that encourages interaction and exploration, making it effective for a review and rating app. It also helps create a vibrant and energetic atmosphere, appealing to users who are looking for recommendations and experiences. Additionally, orange can evoke feelings of excitement, prompting users to try new places and share their opinions, suiting its mission to foster community connections.
6).Gold
In the U.S.
Positive Associations:
- Conveys luxury and quality, often used in high-end marketing (e.g., cosmetics, chocolate).
- Associated with opulence and grandeur when paired with black.
Negative Connotations:
- Excessive use can signal gaudiness or association with inner-city gangster culture.
- Generally, gold is used sparingly, indicating it’s too precious for frivolous decoration.
In China
Positive Associations:
- Connotes prestige, wealth, and status.
- Valued for its radiance and beauty.
- Used decoratively, particularly in accents and lettering (e.g., on business cards).
Negative Connotations:
- Less ostentatious display in Asia compared to the West, but can imply excessive opulence if overused.
Gold in website design
Goodnow Farms is the Most-Awarded Chocolate Maker in North America, from Sudbury, Massachusetts. Goodnow Farms uses gold on its website to convey a sense of luxury, quality, and excellence, aligning with its reputation as the most-awarded chocolate maker in North America.
The gold accents help to emphasize the premium nature of their artisanal chocolates, evoking feelings of indulgence and sophistication. This color choice also reflects the brand’s commitment to craftsmanship and the high standards that have earned it numerous awards. Overall, gold enhances the visual appeal of the website and reinforces the brand’s identity as a top-tier chocolate producer.
Phoenix Television is a majority state-owned television network in China. It uses a logo derived from the Yin-Yang symbol. The gold tone implies opulence and prestige and provides warm traditional meanings and associations.
7). Black
In the U.S.
Positive Associations:
- Commands respect and seriousness; associated with sophistication and formality.
- Represents power and elegance; often used in high-fashion contexts.
- Matte black suggests sturdiness, industrial quality, and sophistication.
- Gloss black is sleek, and powerful, and evokes a sense of danger or allure.
- Often perceived as sexy.
Negative Connotations:
- Linked to morbidity, despair, and negativity.
- Implies absence and void, associated with death and sin.
- Can imply malevolence or darkness.
In China
Positive Associations:
- Symbolizes water, depth, truth, life, and stability.
- Associated with practicality and common in clothing.
- Used in decorative lacquers and has a strong utilitarian tradition.
Negative Connotations:
- Represents darkness, the unknown, and can imply danger or mystery.
- Associated with winter and the northern regions of China.
- Associated with death and funerals.
Black in web design
Elementor’s Photography kit employs a rich black background to emphasize the stunning imagery and create an elegant look.
Black can be tragic and mysterious, or serious and modern. It’s excellent for website backgrounds as it sets a sharp contrast with lighter typography.
Sky Cloud Memorial provides digital memorial services for relatives today in China.
Sky Cloud Memorial uses black on its website to convey a sense of solemnity, respect, and reverence, which is appropriate for a service focused on memorials.
Black is often associated with mourning and remembrance, making it a fitting choice for honoring loved ones who have passed away. This color can create a calm and reflective atmosphere, allowing visitors to engage with the content in a thoughtful manner. Additionally, black can provide a stark contrast to other colors, helping to highlight important information and services offered by the memorial platform. Overall, the use of black supports the site’s mission of providing a respectful and dignified space for memorialization.
8). White
In the U.S.
Positive Associations:
- Symbolizes cleanliness, purity, elegance, and freshness.
- Represents a blank slate or new beginnings (e.g., blank paper, fresh paint).
- Preferred color in academic settings related to the arts.
Negative Connotations:
- Can be seen as cold, sterile, boring, or unfinished.
- May evoke feelings of emptiness or ghostliness.
In China
Positive Associations:
- Symbolizes purity and neutrality.
- Used in design without negative connotations when paired with text or images.
Negative Connotations:
- Color of death and mourning; used in funerals.
- Strong funerary implications for clothing, packages, and flowers.
- An overabundance of white space can hint at funerary meaning
White in web design
Jason Blackeye uses crisp white and light grey to make his portfolio projects stand out.
White can inspire new ideas as it reminds users of a blank page, so it’s not surprising it’s such a popular choice for a background color. However, too much white can also look empty and isolated.
China Funeral Website often uses white, deeply rooted in cultural significance, and it aims to provide a respectful and appropriate experience for users seeking funeral services.
Symbol of Mourning: In Chinese culture, white is traditionally associated with mourning and death like black. In contrast, in Western customs, only black is typically used for mourning.
Purity and Respect: White represents purity and respect, qualities that are significant in the context of honoring the deceased.
Clarity and Simplicity: A predominantly white design can create a calm and serene atmosphere, which is important for a sensitive topic like funerals. It helps ensure that the information is presented clearly and unobtrusively.
5. Application in digital media production:
According to “Cultural Differences in Web Design on Chinese and Western Websites: A Literature Review” and my study,
China
- Color Usage:
- Predominantly uses red and blue, along with low-saturated colors.
- Red symbolizes happiness, good fortune, and success.
- Blue represents immortality and heaven.
- Saturation:
- Chinese websites generally have low average color saturation.
- Reflects a preference for traditional or national colors.
West
- Color Usage:
- Western websites often feature more white and high-saturated colors.
Eg. A professional portfolio uses white and black to show minimalism.
- Saturation:
- Anglo-Saxon countries exhibit the highest saturation of colors.
- High saturation is used to highlight information, linked to cultural individualism.
So, high-context cultures (like China) prefer traditional colors, while low-context cultures (like those in the West) focus on high saturation.
Color combinations for websites in different industries in the U.S. and China
1). Technology
American Preferred Colors: Blue, white, gray
Examples:
Apple: Predominantly uses white and gray, with touches of blue. (In Chinese culture, web designers try not to use too much white as this means death or mourning.)
IBM: Uses blue and black for trust and reliability.
Google: Utilizes a vibrant palette, primarily blue, red, yellow, and green. It enhances brand visibility and reflects Google’s commitment to creativity and innovation.
Vibrancy and Playfulness: The bright colors create a friendly and approachable image, reflecting Google’s playful and innovative spirit.
Simplicity and Recognition: The distinct colors make the logo easily recognizable. Each color is used in a way that helps the logo stand out while remaining simple.
Cultural Significance: The colors resonate with various cultural meanings. Blue often represents trust, red can symbolize excitement, yellow denotes optimism, and green is associated with growth and balance.
Diversity and Inclusivity: The varied colors can be seen as a representation of diversity and inclusion, aligning with Google’s mission to organize information from around the world.
Technology:
Chinese Preferred Colors: red, blue, black (Chinese use more red than Americans on technology sector websites. China Red is a typical color.)
Baidu: Red, blue, and white for good fortune, accessibility, and trust (red can show the Chinese characteristics).
Red: This color is often associated with good fortune and happiness in Chinese culture. It helps convey a sense of positivity and trust.
Blue: Blue typically represents technology, reliability, and innovation. It suggests a modern and forward-thinking approach, which aligns with Baidu’s identity as a technology company.
White: White often symbolizes purity and simplicity. It contributes to a clean and straightforward design, enhancing the logo’s overall readability.
Together, these colors create a visually appealing logo that reflects Baidu’s commitment to technology and service while resonating with cultural values.
Examples:
Huawei: Utilizes black and red, emphasizing innovation and elegance.
Tencent: Uses blue for trust and professionalism.
2). Healthcare
American Preferred Colors: Blue, white (cold and neutral colors)
Examples:
Mayo Clinic: Utilizes blue and white for a clean, professional look.
Kaiser Permanente: Blue and white emphasize health and wellness.
Cleveland Clinic: Blue and green for a calming effect.
UnitedHealth Group: Blue for trust and health in the medical field.
Healthcare:
Chinese Preferred Colors: Orange, red, and green (more diverse)
Examples:
Ping An Health: Mainly uses orange for warm, welcoming, and optimistic feelings.
JD Health: Some red for urgency and trust.
Ali Health: Green and white to symbolize health.
3). Finance
American Preferred Colors: red, blue
Examples:
Wells Fargo: The combination of red and a little blue can create a balance between reliability (blue) and energy (red), appealing to customers’ emotions and fostering a connection.
Bank of America: Red is a color associated with energy and action, making it effective for buttons or notifications that encourage users to take specific steps, like applying for loans or signing up for services. Additionally, it aligns with their branding strategy, reinforcing their identity in a competitive market.
JP Morgan Chase: Blue, dark, and white for reliability.
Goldman Sachs: Predominantly blue for professionalism.
JP Morgan Chase and Goldman Sachs use blue on their websites primarily because blue is associated with trust, reliability, and professionalism—key qualities in the financial services industry. This color conveys a sense of stability and security, which is crucial for attracting and retaining clients. Blue also promotes a calm and confident atmosphere, making users feel more at ease when navigating financial information and services
Finance:
Chinese Preferred Colors: Red, blue, green (more diverse)
Examples:
ICBC (Industrial and Commercial Bank of China): Red and gold for prosperity.
Bank of China: Red and white, symbolizing growth. Red symbolizes good fortune, happiness, and prosperity in Chinese culture. It is prominently used in their bank branding and design.
China Construction Bank: Blue is predominantly used to symbolize stability, trust, and reliability, which are essential attributes for a financial institution.
Agricultural Bank of China: Green is predominantly used to symbolize growth, agriculture, and vitality. Green reflects the bank’s focus on rural development and support for the agricultural sector.
4). E-commerce
American Preferred Colors: blue, green, black (cold and neutral colors)
Example:
Amazon: the most popular e-commerce website for the Western audience.
Western audience-oriented Amazon uses a simple layout and minimal cold colors like black, blue, and dark green, with large pictures for each product category. Navigation is made simple with visible buttons and minimal uses of links and texts.
E-commerce:
Chinese Preferred Colors: Red, orange (warm colors)
Examples:
Taobao: the most popular e-commerce site with nearly 300 million daily visitors. Taobao appears noticeably different in general formats, functions, and looks of the sites from Amazon.
At first glance, China’s Taobao appears more cluttered, with dozens of links, tabs, small icons, and layered texts. The website uses the warm color orange, yet employs flash ads in the body of its homepage. It uses orange to show it as a dynamic and engaging e-commerce platform, encouraging users to explore and shop.
From Taobao and Amazon, we can see how UX design focuses on the human at the heart of interaction. It takes into account the preference of users from each region when it comes to a website’s overall color theme, layout, functionalities, content, aesthetic, and so on.
JD.com: Red for urgency and trust, with white for clarity.
Pinduoduo: Bright colors like red and yellow for fun and engagement.
5). Education
American Preferred Colors: Blue, green, yellow
Examples:
Academia: Blue for trust and learning.
Academia is an educational website that provides free PDFs. It incorporates the dominant blue color and contrasts darker and lighter blue and a little grey to create the content hierarchy and composition. The website offers reliable content for students or researchers and the lighter blue color would be helpful to accomplish that. The cobalt blue, which is a darker blue, makes the CTA buttons look stand out.
Sribd: green, dark grey (minimalism)
As a website that provides many types of digital content for entertainment or knowledge, Scribd uses a minimal color combination. It incorporates elm green which brings a soothing effect to combine with dark grey on a white background. These colors’ composition creates a casual atmosphere and fine quality simultaneously.
PowerSchool: blue and white.
The PowerSchool website color combination is pretty simple to see, yet catchy and modern. This website offers cloud-based 12-K software for student and educator productivity. The primary color palette is lighter blue with a warmer color tone to contrast with cerise red as a color accent which is used for the CTA buttons and text link.
Education:
Chinese Preferred Colors: orange, red, and green (more contrast and diversity to attract children, teenagers or young adults)
Examples:
VIPKid: Orange for a playful yet professional look.
New Oriental Education: Red with a little green for a positive, refreshing, and professional image.
Its web design reflects the company’s core philosophy and brand culture. First, red is an auspicious color in traditional Chinese culture, symbolizing enthusiasm, vitality, and enterprising spirit. New Oriental Education is committed to inspiring students’ enthusiasm for learning and a positive attitude.
New Oriental’s web design with a background of Big Ben also reflects the company’s seriousness and professionalism in education. The overall layout shows a modern and simple style, indicating that New Oriental is a fashionable, professional, and international educational institution.
Suggestions/Recommendations:
Based on my research and experience, I would suggest certain color palettes to Western and Chinese clients as they have different color preferences.
For Westerns,
Web designers should use more minimalism to guide the color design, and use more black, white, grey, blue, or green to show professionalism. But for some special needs in some sectors like finance, it can use red to emphasize alert or Call for Action.
For Chinese:
Web designers should use warm colors like red and orange to symbolize good luck and optimism. Especially on e-commerce websites, there should be more warm colors to attract attention. In education, designers should also consider bringing more contrast of colors to websites to create an intriguing atmosphere for students.
- Resources:
Li, Yaxing, et al. “Cultural differences in web design on Chinese and Western websites: A literature review.” 2022 IEEE International Professional Communication Conference (ProComm), vol. 6, July 2022, pp. 105–111, https://doi.org/10.1109/procomm53155.2022.00023.
Holtzschue, Linda. Understanding Color: An Introduction for Designers. Wiley, 2017.
Mirza, Audee. “Best Color Combinations for Educational Websites.” Verpex, 27 Feb. 2024, verpex.com/blog/website-tips/best-color-combinations-for-educational-websites.
“What Are Good Color Schemes to Use for Websites in China?” Quora, www.quora.com/What-are-good-color-schemes-to-use-for-websites-in-China. Accessed 8 Oct. 2024.
Issacharoff, Dean, et al. “Color Theory in Web Design: A Complete Guide (2024).” Elementor, 26 Aug. 2020, elementor.com/blog/color-theory-web-design/.
Tingyu Zhang’s Justification Design
Find a website that you think is really well designed and write a justification of why you think this is a good design.
1. An overview of my report
From my perspective, this website about one linguistics scholar’s ePortfolio is easy to navigate and has excellent readability due to the minimalist layout design and consistent color scheme and typography. The readers may not focus too much on the appearance of her sites instead of the written content. The eportfolio also includes interactive elements, such as hyperlinks, visual timelines, and multimedia, which provides a richer experience for viewers.
There are 5 parts of my report including layout, use of graphics, color scheme, clear and concise content, and ways to improve.
Here is the website link Https://katelynnlindsey.weebly.com/.
2. Background information about website.
I find this website in the ePortfolio Gallery of Integrative Learning Portfolio Lab at Stanford University at https://eportfolio.stanford.edu/eportfolio-gallery. Integrative Learning Portfolio Lab helps students work through their digital presence and eportfolios via workshops, courses, meetings with coaches, and more. This is one example of an eportfolio that one ILPL student has developed.
Definition of eportfolio: The electronic portfolio, is a digital version of a traditional portfolio, a digital collection of evidence showcasing a person’s learning or professional journey over time.
Author’s Background: It is designed by Kate Lynn Lindsey who is an assistant professor of linguistics at Boston University, specializing in the documentation and preservation of linguistic diversity. Kate’s eportfolio includes a wide variety of documents like her CV, visual timelines, her slides, photographs she takes, images, and illustrations, which are curated to demonstrate her skills, knowledge, and achievements in linguistics and language.
3. A brief description of the website: its content, its intended audience, and its intended purposes
Content: This website is an ePortfolio that includes lots of Kate’s background information and experiences in academia and profession. It is clear to scroll through her CV, publications, research experience, teaching experience, fieldwork in different language communities, her travel news, her bio, and contact information.
Intended audience:
There might be 4 groups of intended audiences namely
1). Potential faculty members in another university who want to hire another teaching faculty of linguistics,
2). other faculty members at Boston University who can promote her as an associate professor of linguistics,
3). her current students at Boston University or future students who want to know her qualifications and life stories,
4). other students or young professionals who are interested in linguistics and language who are eager to know what leads to a linguistic scholar’s academic and professional development.
Purpose:
Her website is to
1). show future employers to work as a qualified faculty of linguistics in another university,
2). get promoted as an associate professor of linguistics at Boston University,
3). show her students she is a qualified teacher in linguistics in the university,
4). or inform other students or young teachers how to become a linguistics scholar like her.
4. Analysis of the design aspect(s) that you think are extremely well done. Use rhetorical and design terms in your analysis as much as you can. You may compare this site with other sites to highlight its effective design.
Layout:
The design has a left-column menu that presents the main content in a single and vertical column. Readers can follow “F” to read from the left upper corner to the right upper corner, then scroll down to the bottom in the navigation bar, and lastly read the text right to the navigation column. The geometric relationships among different parts are natural as they create great balance and appropriate proportion.
It is easy to find different types of basic information about the assistant professor. I believe the menu headers of “home, CV& Publications, Research, Teaching, Fieldwork& Language Communities, Academic & Travel News, and Bio& Contact ” are clearly labeled and specific. The reason is that the readers can find their way around the site very easily by clicking on the darker mode of headers.
The simplest single-column layout is the easiest for the users to navigate. It is convenient for viewers to choose what they are most interested in about the professor and scroll down to see more content.
Besides, this single column designed with minimalistic principles also fits mobile screens perfectly. Above is the screenshot of the mobile screen, which shows the main content in a well-organized manner in the single-column menu, too.
Use of graphics
There are multiple images or visuals about her research, teaching, teachers, and service to help the viewers deepen their understanding of her contribution, experience, and detailed work in linguistics and help faculty members make effective choice about whether to hire her in the particular field in language studies. Those graphics effectively serve her purpose to convey her idea rather than being used purely as decoration.
Her visuals are unique and eye-catching because they contain interactive elements. The illustrated timeline below shows her specific research in the phonology of Ende, a Pahoturi River language spoken in southern New Guinea. The readers can even “click and drag the timeline” to the right of the column to see her complete stages and the length of finishing a book proposal on Ende grammar.
As the cliché goes, “A picture is worth a thousand words.” Images below about “research that inspires me” and “teaching that inspires me” can communicate a lot in a brief amount of time using the same pattern of three columns and they show what inspired her in the career path.
The combining images and texts can be more effective than using text alone because different media activate different parts of the readers’ brain, and the more dynamic the readers’ brain is, the more engaged the readers are.
Her photo below as a phonetics teacher in Boston University is more convincing than the words in eportfolio.
Clear & Concise Content:
The content on the website is easily understandable because she uses plain and short language in her bio. It is also very engaging. In “Bio& Contact”, we can see clear large, bold, and cleanly formatted text “write to me here”, and readers can fill in their name and email in the clearly-sequenced boxes with brief instructions to contact the author. Other faculty members can find her contact information easily after clicking on “Bio& Contact” on the homepage.
Color scheme:
Different colors can have different associations and connotations. The pinkish red font on the upper right corner explaining her occupation can show she is an avid and passionate scholar in linguistics because the warm color pinkish red is generally thought to symbolize love and evoke feelings of optimism and energy. Her color scheme is consistent throughout the website.
In contrast, “Mary Kate Hinshaw’s Professional Writing and Rhetoric Portfolio” on other website using black which might have negative connotations of dullness and depression. Readers cannot feel the author is an enthusiastic writer in rhetoric.
https://elon.digication.com/mary_kate_hinshaws_professional_writing_and_rhetoric_portfolio/Home
5. Ways to improve:
1). On the homepage, however, the top about “hello” text is not so effective due to poor audience awareness, because to potential faculty members at other universities or her university, it cannot show whether she is proficient or an expert in speaking Idi, a language in Papua New Guinea, although it might be appealing to her students to understand her intriguing life experience as a global traveler.
Therefore, the bottom text next to “Quick Links” should replace the top text as it is more relevant. The previous top text would be better served as a link page.
2). There is inconsistency in the “Quick Links”. The names of the pinkish-red boxes are almost nouns such as “my research”, “my cv” and “my bio”, except for “get involved”. “Get involved” should be replaced with “my teaching” to show her rich teaching experience as the teaching experience is of vital importance in getting another teaching position.
3). In “Bio”, bolding “Assistant Professor of Linguistics” may emphasize.
4). Font colors should be black instead of grey to show more contrast between the text and background.
5). In “Recent News”, it’s not clearly ordered as it is not left justified. It is centered which creates imbalance as the titles of different articles are varying lengths.
6). In “Travel News”, the titles of the news should be shown first and then the dates are next to them.
7). In navigation bars, it needs more variety in the color of the titles and shows emphasis to achieve better readability.
6. Conclusion
Overall, Kate’s eportfolio design is brilliant and effective in connecting with readers and it is easy to browse and review as it packs varied, specific, and complicated ideas using texts, visual timelines, photos, images, and illustrations in the minimalist single-column layout. Her website is not about flashy design so much as it is about conveying words and meaning in her flexible textual writing about her educational background, professional development as well as rich life experience as a linguist. Her digital portfolio can definitely meet its purpose to attract potential employers to hire her in other universities, promote her to an associate professor at Boston University, show her credibility in linguistics teaching to her students, or motivate other students or young professionals interested in this field to become a scholar like her.
UX Case Study- Chinese Restaurant Mobile Website
UX Case Study- Chinese Restaurant Mobile Website
By: Tingyu Zhang
Date: April 21, 2024
My Design-Wire Frame-Improved Food Mobile App:
Created via Canva
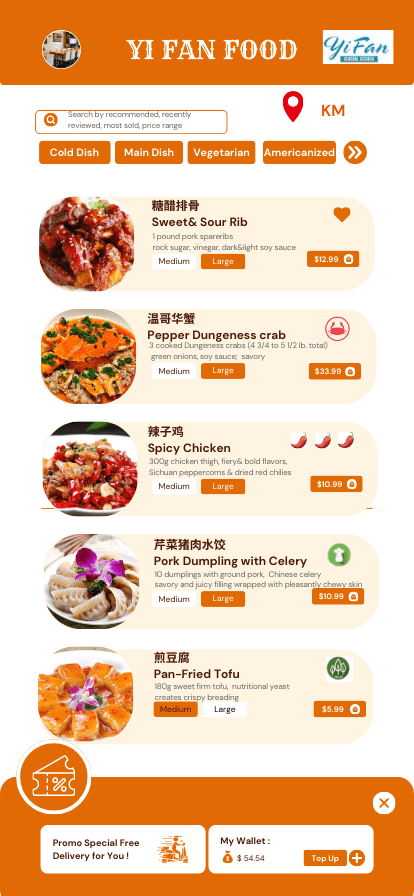
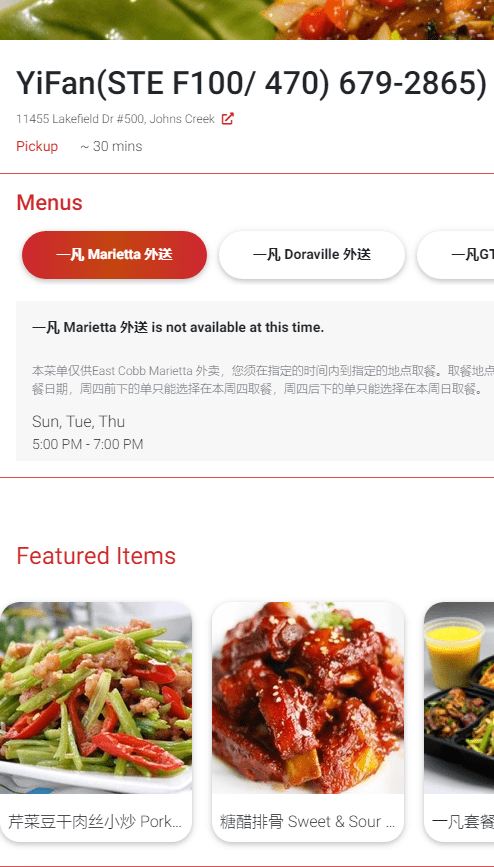
Old YiFan Food Mobile Website:
Project Background
Context
The purpose of this case study is to showcase how an old-fashioned and not user-friendly food mobile website was re-designed and developed as a completely user-centric and modern web application using contemporary design practices.
YiFan is a Chinese food restaurant nestled in the heart of Johns Creek in Atlanta that offers fusion cuisine. It offers a pick-up food ordering service through the website https://qmenu.us/#/yifan/menu/1645135062215.
I intended to test if this mobile website is accessible and user-friendly and lets Chinese users and a few American Chinese food lovers order meals from the food website on their mobile phones quickly and easily at their convenience.
Problem
The previous website was outdated and was not too easy to use. After I scanned the website and interviewed some Chinese customers who visit the online food ordering websites on a regular basis, these problems were also verified by Kai who has very insightful ideas about UX and can provide some innovative ideas about the user-friendliness of Chinese food ordering website, although she is a vegetarian and there are only a few vegetarian meals on the website.
Kai said, “The website isn’t that easy. The categories are really random. We’ll have to scroll all the way down to get to what we want. And even in the feature items, it’s really random and like you can have dinner or rice. You’re not able to click to get to a shortcut like click to go to seafood, click to go to meat, or click to go to vegetarian options. Also, it’s not a search function. The only thing you can do is to pick the location of where the menu is or what the menu is. The cart was okay. The navigation for that was pretty easy.”
Goals
- To build a new website with a completely new and modern design.
- To give users easy access to what they want at first sight such as the food name, description, price, and allergic items.
- To help the restaurant retain the trust of their clients and show that they actually care what customers want like coupon information and search history by adopting the new design.
- To help users save time by searching easily and by requiring less input.
Usability test:
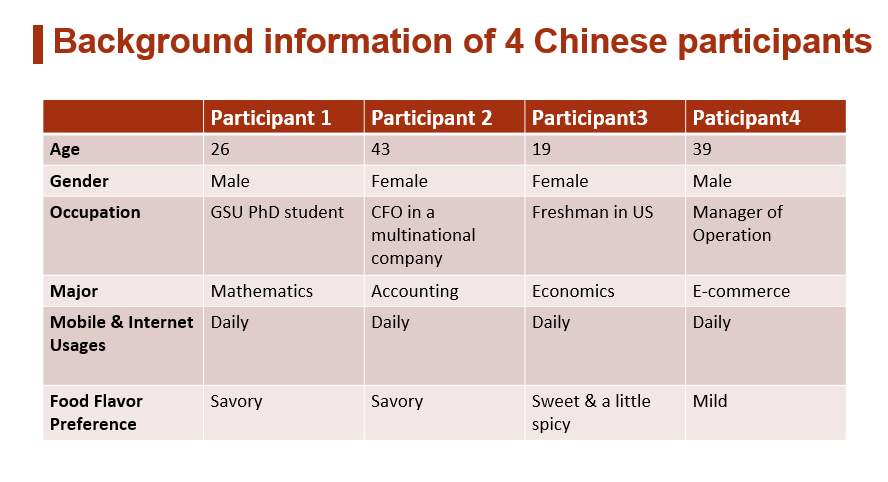
I recruited 4 participants to understand their user experience of ordering dishes for Chinese New Year on the original website and they all have some experience with ordering Chinese food via other online platforms. I recorded the process of how they ordered their favorite 5 dishes from the website and conducted face-to-face interviews with them using 15 questions in 20 minutes.
The participants included 1 friend, my husband,1 schoolmate at Georgia State University, and 1 student at Boston University.
- To truly understand the needs, behaviors, and motivations of the users I’m designing for, my research identified 2 pain points:
1). Ease of Use
2). Time
- I used Zoom & Tencent Meetings to record them how to use the website to order their favorite 5 dishes for the Lunar Chinese New Year’s Eve in 10 minutes!
- I conducted an online interview afterward to ask them 15 questions about the positives and negatives of using this food mobile website.
Before the usability test:
I told them these instructions clearly and asked them to think aloud while doing the tasks. The think-aloud technique was used to extract information about the users’ thought processes during the task.
“Please take 10 minutes to order your favorite 5 Chinese dishes for Lunar New Year’s Eve on this food ordering website. You need to log in to the website using the Chrome search engine on your laptop. But you need to click toggle device toolbar mode (Ctrl+Shift+M) so it can show the mobile menu mode on your laptop, as it is convenient for me to see how you click and scroll down the menu with the recorder. This is for my user experience research need instead of for commercial use.”
- You don’t have to go through the full process of buying them. Just order 5 dishes and put them in the shopping cart then cancel.
- When you browse the website, feel free to speak out loud about your positive or negative feelings towards any button, image, tag, or any other design element on the website, which will be helpful for my research.”
During the usability test:
| Task 1:
Go to the site Task 2: View the Menu Scroll down to the bottom of the main page to find the necessary information on the menu. |
| Task 3:
Find their favorite dishes Find the “menu category”, and choose 5 favorite dishes for Lunar New Year’s Eve. |
| Task 4:
Put dishes in the cart Put 5 dishes in the cart and click on “Check-out”. |
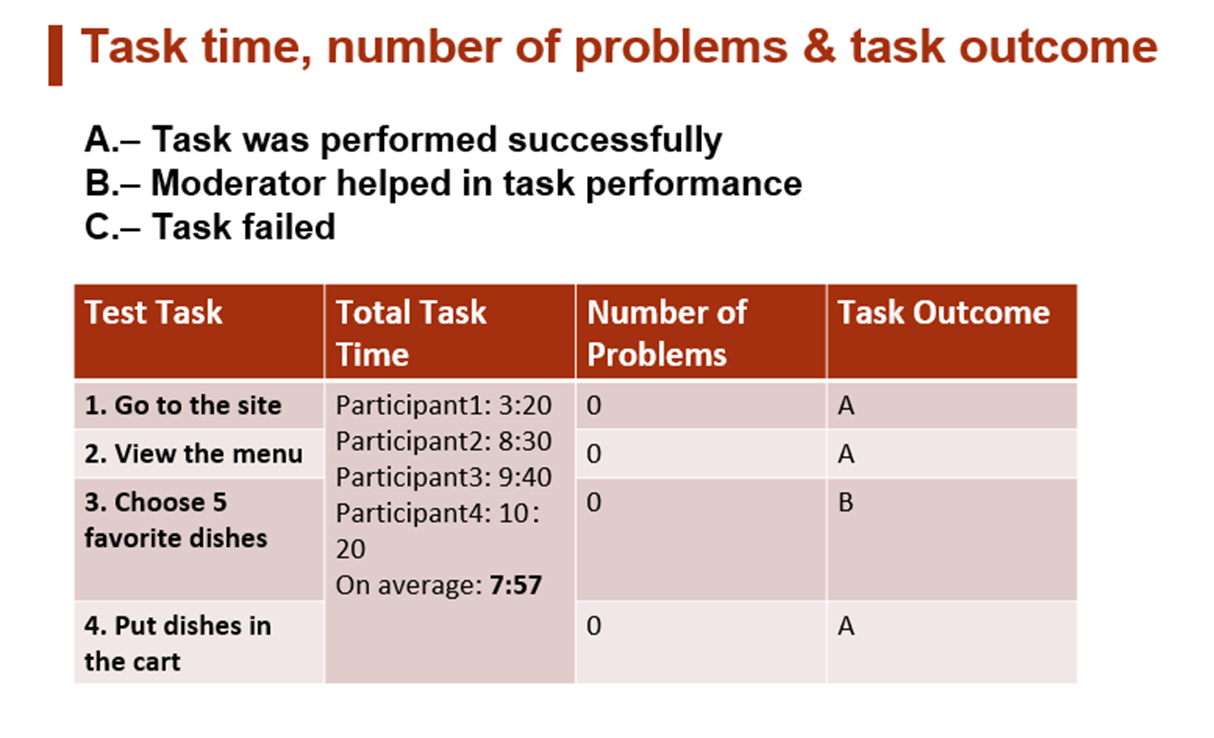
Task Time and Completion outcome:
The average task time of 4 participants, the number of problems per task on average, and the task completion of the 4 participants are described in the following table.
After finishing the task of ordering the dishes:
I evaluated the usability of the website by interviewing each of them with these questions and made a summary of their opinions.
Interview Questionnaire:
2 background questions +13 interview questions
Background questions:
- What is your preferred flavor (You could choose multiple options: Sweet, Spicy, Savory, Other)?
- How often do you order Chinese food online? (Options: Once a month, Once two weeks, Once a week, Twice a week, Three or Four Times a week, More than four times a week, or Others.)
A. Overall website aesthetic
- Do you think the main color of the food website is visually appealing?
- Do you think the fonts are big enough to see?
- Is each photo large enough to see?
- Do you think it is well-organized?
B. Item selection
- Could you tell from each title what the ingredients of the dish would be? How spicy, sweet, or savory it would be?
- How did you choose the dishes you chose? (Options: Image, Title, Description, Other.)
- Can you find your or your family member’s favorite dish quickly?
C.Checkout process
- Do you think it is easy for you to put the dishes in the cart and be ready to check out?
- What do you care about most in the checkout process?
D. Overall evaluation
- Could you rate it on a scale from 1 to 10? How much do you like the food delivery website?
- Do you think it is user-friendly?
- What challenges do you face in the ordering process? How does this make you feel?
- How do you think the website can be improved in web design and interaction?
Based on the usability test answers, the strengths of the website were:
- The website is somewhat easy to use and follow. The rating from 4 users on average is 6.8 which means it can meet basic users’ need for ordering dishes. (2 females give ratings of 8 and 8.8 respectively, while 2 males having experience with website setup give ratings of 5 and 5.5 respectively.)
- The color of the food website is generally visually appealing despite that the white background with red logos lacks innovation.
- It is very convenient for all the participants to put the dishes in the cart and click on the checkout button.
- Most of them can find their 5 favorite dishes on the website in 10 min, although 1 person uses more than 10 minutes and complains the menu lacks any vegetable dishes and ones for vegetarians and vegans.
The main problems of the website were:
- The website is not so easy to navigate and users cannot find dishes very quickly without the help of a moderator. On average, they need to spend 7 minutes and 57 seconds to find 5 dishes, because the users cannot find the grey “category” button on the bottom of the main page very easily.
- Some food titles are too complicated for most users (3/4) to comprehend because there are some very difficult and are Chinese words to recognize and pronounce like “燎” in the title of Stir-Fry Abalone with Asparagus.
- Some Chinese and English fonts are big enough to see but for some Chinese food descriptions are too small to read and the price tags are not obvious to see at all.
- Food pictures and Chinese/English fonts are not very placed in an orderly arrangement.
- Although the food description in the smaller fond helps to some extent, some information like the weight and size of the crabs is missing in Pepper Dungeness Crab. And not all the dish has detailed food descriptions. For instance, in Stir-Fry Abalone with Asparagus, there are no labels about the weight of the main ingredients of abalone and clients cannot know whether it is spicy or contains any allergic food ingredients.
- Some food photos are not large enough to see as they are not panoramic views of the food and most of them are not authentic food they made (just downloaded from other food websites.)
- Half of the participants say they cannot find their favorite dish so quickly due to a lack of searching tools and no clear category button on the website. So it is not so well-organized and user-friendly.
- In Featured Items, there are two repeated pictures of the rice.
Improvement needed for the food Mobile Web according to users’ feedback
- Add breaking up of appetizers (cold Chinese dishes), entrees (main dishes), side dishes, desserts, soup, salad, vegetarian food, vegan food, gluten-free, and halal food on a category on the top of the home page.
- Add distance between the pick-up spot and the client.
- Add on-site search and search filtering options like recommended dishes, recently viewed dishes, and most sold dishes!
- Change some Chinese food titles to easy ones without any complicated Chinese characters.
- Put Chinese and English fonts in two different rows to make them clearer and put the food pictures just on the left side below each tile.
- In terms of texts, only make the food name and the price bolder and obvious to see. The price should be in red rather than the package information as some users care about the prices of the dishes the most!
- Make detailed food ingredient descriptions clearer and show the weight, size, or number of the meat or seafood ingredients clearly. For instance, in Pepper Dungeness Crab, add descriptions about the weight and size of the crabs and add flavor descriptions to let users know whether it is spicy or contains any allergic food source.
- Invite some professional photographers to take delicate panoramic food photos made by YiFan restaurant to replace some fake ones from other food websites. Users may first pay attention to the food pictures and then to the titles as a picture is worth a thousand words. Make sure that the food images are real otherwise the dishes may disappoint the clients after being served. For instance, the Red Kidney Beans Chestnut& Stewed Duck Pot photo should have shown the full view of the duck. The image should have been more visually appealing taken by photographers who should have placed the dish on the beautiful tablecloth and used bright lighting. Clear and fantastic pictures can enhance clients’ appetite and help them to order the dishes more quickly. In addition, the first picture on the top of the menu should be a real photo of the fantastic restaurant environment of YiFan instead of a chicken picture from another restaurant.
- In Featured Items, delete repeated pictures of the rice and add more popular vegetable dishes.
- Add typical Chinese food like dumplings on the menu, because Chinese people have the custom of eating dumplings on Lunar New Year because the dumplings themselves look like money pouches and are said to represent fortune and prosperity in the coming year.
- Add coupon or discount information for the new user on the top of the menu to attract the first users.
- Add ratings next to the food title using the number from 1 to 5 or label how much percentage of people like it. Or add icons like Red Heart next to the dishes that are extremely popular as the users who see these tags may follow the trend to order the dishes.
- Add descriptions of flavor below the food titles (typical flavor: savory, spicy, sour, sweet).
Summary:
Its overall online Mobile Website UX performance is mediocre. It can meet basic needs for users to find the main meat dishes for pick up! However, they cannot choose their favorite dishes in a short time and cannot meet their diverse needs such as food choices for appetizers, vegetables, and dumplings for the festival. Their UX is especially thwarted by usability issues related to unclear and not panoramic food pictures, poor navigation categories, and no searching tools.
Personas
I used Claude.ai to create my personas for the pick-up Chinese food ordering service website and made some improvements to the outdated website.
1 Chinese client (19-year-old female freshman who is a picky eater)
Name: Meimei
Demographics:
19 years old
Female
Chinese international student
Freshman at Georgia Tech
Live in a campus dorm
Needs:
Quick and convenient meals that fit into her busy student schedule
Consistent, familiar flavors that appeal to her picky preferences
Easy ordering and fast pick-up options close to campus
Goals:
Find 2-3 go-to dishes she enjoys and can reliably reorder
Avoid veggies, spices, or ingredients that are too unfamiliar
Stick to affordable menu items that are filling but don’t break her budget
Pain points:
Feeling overwhelmed by large menus full of items she won’t try
Being unable to customize orders to her taste (e.g. no veggies)
Ordering something new that arrives but is unappetizing to her
1 Chinese client (a 25-year-old male worker who wants affordable dishes)
Name: Da Lee
Demographics:
25 years old
Male
Works as an accountant
Lives alone in an apartment complex
Needs:
Budget-friendly meal options under $15
Filling plates that satisfy hunger on a tight budget
Easy access to coupons and discounted combo plates
Goals:
Find affordable go-to orders for quick dinners after work
Maximize quantities and nutrients per dollar spent
Discover new low-cost dishes by experimenting with the menu
Pain points:
Menu items that seem overpriced for portion size
Missing out on deals or coupons due to disorganization
Treating himself to pricier plates once in a while but feeling guilty about it
1 American female client who loves to eat sweet and fried Chinese food.
Name: Amy Thompson
Demographics:
32 years old
Female
Works as a marketing manager
Lives alone downtown
Needs:
Quick access to Americanized Chinese dishes
Convenient ordering of her fried favorites
Options for sugary desserts and appetizers
Goals:
Satisfy cravings for bold, intense flavors
Discover new sweet, fried, or saucy menu items to try
Have meals delivered fast so she can relax after work
Pain Points:
Missing out on desserts or add-ons due to minimal menu browsing
Ordering dishes that are too spicy or intense for her comfort level
Finding:
Based on the analysis of the personas, I decided to add one category that is Americanized Chinese food on the top of the menu to suit the needs of some Americans who are fans of Chinese food. Americanized Chinese food like sweet and sour pork has been adapted to the American palate and often features dishes that are sweeter, saltier, and greasier than authentic Chinese cuisine. This is because it has been tailored to American taste preferences, which tend to favor bold, strong flavors.
For the picky eater, I also add some food allergy icons as well as vegetarian or vegan icons beside the name of the dish. Food allergies and other types of food hypersensitivities affect millions of Americans and their families. Food allergies occur when the body’s immune system reacts to certain proteins in food. Food allergic reactions vary in severity from mild symptoms involving hives and lip swelling to severe, life-threatening symptoms, often called anaphylaxis, that may involve fatal respiratory problems and shock. While promising prevention and therapeutic strategies are being developed, food allergies currently cannot be cured. Early recognition and learning how to manage food allergies, including which foods to avoid, are important measures to prevent serious health consequences. To protect those with food allergies and other food hypersensitivities, the U.S. Food and Drug Administration (FDA) enforces regulations requiring companies to list ingredients on packaged foods and beverages. The FDA provides guidance to the food industry, consumers, and other stakeholders on the best ways to assess and manage allergen hazards in food. Congress passed the Food Allergen Labeling and Consumer Protection Act of 2004 (FALCPA). This law identified eight foods as major food allergens: milk, eggs, fish, Crustacean shellfish, tree nuts, peanuts, wheat, and soybeans. At the time of FALCPA’s passage, the eight major allergens accounted for 90 percent of food allergies. Therefore, it is highly recommended that we need to design a new website with food allergy icons. In the new website that shows pork dumplings with celery, I also use an icon of green celery to remind some picky eaters who may be allergic to celery.
The new website should also show this vegan icon to tell the clients which dish contains no animal products of any kind, dairy, eggs, or honey.
Also, it needs to show the vegetarian icon to tell the customers which dish contains no meat, fish, or poultry.
I hope you enjoy reading through my case study. I am into cooking Chinese food and designing this wireframe of food mobile website. If you want to discuss anything related to this project, please let me know. It would be wonderful to know your suggestions and opinions. Thank you so much for your valuable time.
Works Cited
Nutrition, Center for Food Safety and Applied. “Food Allergies.” U.S. Food And Drug Administration, 12 Apr. 2024, www.fda.gov/food/food-labeling-nutrition/food-allergies#:~:text=of%20imported%20products.-,Major%20Food%20Allergens,peanuts%2C%20wheat%2C%20and%20soybeans.
Publication Notebook
Publication Notes
Tingyu Zhang
- A list (or copy) of all possible papers (already drafted) for submission.
Building in Accommodations for Inclusive tutoring in the Writing Studio for students with dyslexia
- Copies of/links to CFP’s – “Calls for Papers” (chapter and article publications and conference presentations).
Presentation slides at 2014 Southeastern Writing Center Association (SWCA)
Abstract for the 2024 SWCA conference
In Hacking the Curriculum, Disabling Composition Pedagogy: The Affordances of Writing Studio Design (2018), Garrett Bre briefly notes that writing program teachers can “hack” traditional curriculum spaces to own more inclusive pedagogies. Though he demonstrates hacking means combining disability studies perspectives in the Writing Studio, he is less invested in the diverse problems and needs of dyslexia students. Also, there is less scholarship on how to tutor dyslexia students in the writing center as students are not required to disclose diagnoses in postsecondary education. As a tutor in the GSU writing studio for 6 months, I find a common group of students coming to the writing studio are dyslexia students but tutors have not given adequate training to help them, so my research focuses on how writing studio centers can better accommodate tutees with dyslexia.
Based on my research of interviews with 6 adult dyslexia students in GSU using 15 questions, I will present their views about writing difficulties in the first part of my presentation. They have difficulties in recognizing small, unclear, and not spacious fonts or cannot correct some common misspellings. Also, they need in-depth feedback about their overarching mistakes and detailed writing suggestions but need allowance in determining how they improve their writing.
The second part will explore ways for tutors in the writing center to support dyslexia students. The participants suggest writing tutors should have empathy and respect for dyslexia students’ needs, have positive tones and language in tutoring questions, focus on attentive listening, give clear and detailed instruction, and provide writing samples and criteria to use as references to write for their audiences. In addition, the tutors are recommended to use some technology to help dyslexic students correct grammar and spelling mistakes, use text-to-speech software to support their reading fluency and comprehension or use electronic commenting on the writing of dyslexic students who may have difficulty deciphering handwritten notes. The tutors should also provide some accommodations like providing extra time for tutoring when possible.
The last part of the presentation will show why it is significant for all writing studios not just GSU’s in the future to train tutors to have compassion for dyslexia students, choose dyslexia-friendly font in online tutoring, give open-ended feedback for their brainstorming or drafts and direct feedback for editing and proofreading, provide accommodation like extension in tutoring sessions, improve technology use such as custom color for on-screen text, Read Aloud and Grammarly. Only by understanding dyslexia students’ direct perspectives about writing problems can writing centers create inclusive and student-centered environments to help tutees improve their writing with high efficiency.
2024 SWCA conference CFP
Here’s the website that I can occasionally check for calls for papers.
(Interesting categories + the online conference section)
https://call-for-papers.sas.upenn.edu/
SAMLA Friday 11/15-17/2024 Jacksonville–No CFP yet– https://southatlanticmla.org/future-samla-conferences/
- A list of journals in your area of concentration.
Writing Center Journals:
Southern Discourse in the Center
Southern Discourse in the Center (SDC) began as the newsletter of the Southeastern Writing Center Association. Christine Cozzens revived the Southern Discourse newsletter in the spring of 1998, and in 2001 the SWCA board decided to designate SDC as the “publication” of SWCA after it began to include research articles, and in-depth works about writing center-related issues.
Composition Forum
Composition Forum is a journal for scholars and teachers interested in the investigation of composition theory and its relation to the teaching of writing at the post-secondary level. Composition Forum is an Open Access Journal.
Composition Studies (archive)
Archive includes TOCs & some open access content for issues five years prior to the present and complete open access to issues published five years prior to present.
Kairos
Kairos is a refereed open-access online journal exploring the intersections of rhetoric, technology, and pedagogy.
The Peer Review
The Peer Review is a fully online, open-access, multimodal scholarly journal that promotes the work of emerging writing center researchers.
Praxis: A Writing Center Journal
Praxis: A Writing Center Journal has been published by the University Writing Center at the University of Texas at Austin since Fall 2003. Articles published between 2003 and 2010 can be found under the Vintage Praxis tab above. Praxis has been published as a peer-reviewed journal since Fall 2011. This journal is Open Access.
Young Scholars in Writing
Young Scholars in Writing: Undergraduate Research in Writing and Rhetoric is an international peer-reviewed journal. It publishes research and theoretical articles by undergraduates of all majors and years on the subjects of rhetoric, writing, writers, discourse, language, and related topics. This journal is Open Access
Writing Center Journal
Writing Lab Newsletter
Composition Studies (current issues)
The oldest independent periodical in the field, Composition Studies is an academic journal dedicated to the range of professional practices associated with rhetoric and composition: teaching college writing; theorizing rhetoric and composing; administering writing related programs; preparing the field’s future teacher-scholars.
- Submission guidelines with submission info and contact names for journals in your concentration area.
Submission Guidelines: https://southeasternwritingcenter.wildapricot.org/southerndiscourse
Please submit the article via email to SDC.journal.editors@gmail.com.
Generally articles should be between 3,000 and 5,000 words.
All articles be documented in accordance with the MLA Style Manual, 8th Edition.
- Information on presses committed to publishing in your concentration.
- Utah State University Press- (find Write Centers Journals) -Utah State University Press is a refereed scholarly publisher and division of Utah State University Libraries. Established in 1972, the Press’s mandate is to acquire and publish books of superior quality that win the esteem of readers
- Southern Illinois University Press -founded by President Delyte Morris in the mid-1950s, and its first book–Charles E. Colby’s A Pilot Study of Southern Illinois–was published on October 20, 1956. The Press has mounted a global mission, reaching out through all avenues of the worldwide network of scholarship to attract manuscripts from an international corps of authors.
- Bedford/St. Martin’s – Known for their widely used textbooks and handbooks on academic writing, rhetoric, and literature.
- W. Norton – Publishes a variety of writing guides, readers, and anthologies used in college English courses.
- Pearson – One of the largest educational publishers, producing popular composition textbooks and references.
- McGraw-Hill – Publishes composition textbooks as well as resources for teaching writing and grammar.
- Cengage – Produces comprehensive writing guides, handbooks, and anthologies for first-year writing programs.
- Macmillan – Publishes textbooks, readers, and reference works on topics like college writing, rhetoric, and research.
- Oxford University Press – Known for high-quality academic titles, including works on writing pedagogy and style.
- Cambridge University Press – Publishes scholarly works and instructional materials related to English language and composition.
- Hackett Publishing – Specializes in classic literary texts as well as composition readers and writing guides.
- An annotated list of bibliographical information (subject matter, methodology, advice) related to your area of interest.
How to tutor students with dyslexia in the writing center
https://publicationsncte.org/content/books/9780814100080
https://www.mla.org/Publications/Bookstore/Nonseries/Teaching-Writing-in-the-Twenty-First-Century
https://nyupress.org/9781479819362/crip-authorship/
- A list of working titles or topics you would like to explore.
How has Western Feminism in the 19C influenced Chinese feminist rhetoric in the 20C and now?
- A list of organizations, discussion lists, etc. in your area.
9th International Gender and Sexuality Studies Conference September 28–29, 2024
deadline for submissions:
April 19, 2024
full name / name of organization:
University of Central Oklahoma
contact email:
The International Gender and Sexuality Studies Conference is presented by the Women’s Research Center and the BGLTQ+ Student Center at the University of Central Oklahoma with assistance from the UCO chapter of the National Organization for Women. In tandem, these organizations promote engagement with Women’s, Gender, and Sexuality issues.
Class Notes:
- Conference Abstracts Documents
- Delivering conference presentations
- Commercial Publication
- Publishing Teaching Materials
- Intellectual property/ethics
- Preparing Materials for Job Applications: Resumes, CVs, and Teaching Philosophies/Portfolios
- Research Ethics and IRB
- Rhetorical Elements
- Publishing conference proceedings
- Turning Conference papers into publications
- Textbook Publishing
- Publishing dissertations and theses
- Preparing the Monograph Proposal
- Submitting articles to Journals
- Grant Writing
- Collaboration
1.31 Week 4 In Class Conference Abstract
- EmailSample: Check the information of the full instructions of the meeting.
Hi Committee Organizers,
Good afternoon. My name is ***,
Please accept my *** conference abstract.
My abstract entitles *** for *** conference.
Here is attached as a word document. (CV/ bio?)
Thank you for consideration.
If you need anything, please let me know.
I look forward to your email.
All the best,
Tingyu
- conference abstract
IRB approval first
Co-Authoring in Action: Practice, Problems and Possibilities
https://files.eric.ed.gov/fulltext/EJ1230314.pdf
Pros and cons of publishing research with a co-author
https://phdcentre.com/publishing-research-with-a-co-author/
Archival Research
What Composition Students and Academic Libraries Can Gain from DigitalCollaborative Pedagogies Author(s): Matthew A. Vetter
https://muse.jhu.edu/pub/56/article/798301/pdf
3.21 Class presentation slides on Collaboration
Publishing Pedagogical Materials
CV is different form Resume;
TCSG technical college systems;
CV template;
Resume (2pages) CV(4-10 pages)
W12: UX case study weekly report
Work on your UX project and weekly blog about what you did, what you learned, and what you are going to do next.
Object to analyze
I will analyze a pick-up food website. YiFan is a Chinese food restaurant nestled in the heart of Johns Creek in Atlanta that offers fusion cuisine. It offers a pick-up food ordering service through the website https://qmenu.us/#/yifan/menu/1645135062215.
Hypothesis to test
- What elements should be improved and changed in this food website in terms of usability and user-friendliness?
Data needed
I want to record the process of how Chinese food lovers order their favorite 5 dishes from Yi Fan’s website and conduct face-to-face interviews with them using 13 questions in 20 minutes.
What I did:
- I added two background questions before the formal interviews to test if the potential participants are the targeted customers for YiFan’s restaurant and if the dishes in the restaurant can meet their ideal taste.
- I revised the former 16 interview questions to 13 ones and broke them into 4 sections for the competitor analysis.
Dr. Pullman, I am wondering if these 2 background questions and 13 interview questions make sense.
Background questions:
- What is your preferred flavor (You could choose multiple options: Sweet, Spicy, Savory, Other)?
- How often do you order Chinese food online? (Options: Once a month, Once two weeks, Once a week, Twice a week, Three or Four Times a week, More than four times a week, Others.)
A. Overall website aesthetic
- Do you think the main color of the food website is visually appealing?
- Do you think the fonts are big enough to see?
- Is each photo large enough to see?
- Do you think it is well-organized?
B. Item selection
- Could you tell from each title what the ingredients of the dish would be? How spicy, sweet, or savory it would be?
- How did you choose the dishes you chose? (Options: Image, Title, Description, Other.)
- Can you find your or your family member’s favorite dish quickly?
C.Checkout process
- Do you think it is easy for you to put the dishes in the cart and be ready to check out?
- What do you care about most in the checkout process?
D. Overall evaluation
- Could you rate it on a scale from 1 to 10? How much do you like the food delivery website?
- Do you think it is user-friendly?
- What challenges do you face in the ordering process? How does this make you feel?
- How do you think the website can be improved in web design and interaction?
What I learned:
Since the interviewees are mostly some of my friends or classmates I am familiar with in Atlanta, I need to talk with them before UX interviews not to hide their negative feelings about the website and try to minimize the risk of underreporting and gather more accurate and comprehensive insights from the interviews.
- Build rapport and trust: Establish a comfortable and non-judgmental environment where participants feel safe to share their honest thoughts and experiences. Assure them that there are no right or wrong answers and that I value their candid feedback.
- Don’t lead respondents towards my own opinions: Encourage participants to elaborate on their experiences, thoughts, and feelings without leading them in a particular direction. Avoid leading questions that suggest a desired answer or impose my own assumptions. Let participants express their perspectives freely.
- Probe for details: Follow up on vague or brief responses by probing for more details, examples, or clarification. Encourage participants to provide specific instances or scenarios.
- Observe nonverbal cues: Pay attention to their body language, facial expressions, and tone of voice, as these can sometimes reveal discomfort or hesitation that may indicate underreporting.
- Provide anonymity and confidentiality: Assure participants that their responses will be kept anonymous and confidential, which can encourage them to be more open and honest.
- Provide opportunities for follow-up: Allow participants the opportunity to provide additional feedback or clarification after the initial interview, as they may feel more comfortable sharing certain information later.
What I am going to do next:
- 4/6: Find 2 interviewees (1 Chinese and 1 American who love ordering Chinese food online). Conduct 2 face to face interviews about their opinions about YiFan’s restaurant website.
- 4/13: Do a competitor analysis between YiFan and Uber Eats using qualitative data. Do the first draft of the wireframe of the improved app using Figma, since I have no capacity to develop and change YiFan’s food ordering website.
- 4/20: Seek feedback on the wireframe and revise accordingly. Publish the final version wireframe of improved YiFan’s food website.
- 4/22: Write up a final case study.
Book review of Observing the User Experience: A Practitioner’s Guide to User Research
Find a book on UX or a UX adjacent topic that is not already in the collection under Books, provide a list of important quotations, in the way you see in the Books section, and write a review of the book — who it is for, what it explains, how well you think it works. When you send me the quotations, I will add your book and your quotations to Books. Post your review on your blog. If you want to practice talking head presenting, you can video record your review and post that to your blog.
Full Book Title: Observing the User Experience: A Practitioner’s Guide to User Research
Authors: Mike Kuniavsky, Elizabeth Goodman, and Andrea Moed
Publisher : Morgan Kaufmann; 2nd edition (September 21, 2012)
ISBN : 978-0123848697
I came across Observing the User Experience when I first saw it being listed as a required reading book for the ENGL 8122 User-Experience Research & Writing class. The book holds a 4.3 on Amazon. If you’re looking for one book to read to get a solid understanding of user research, this is it. This is a brilliant textbook and reference book as it almost covers all the major subjects in UX full of clear descriptions and useful examples and case studies.
- Who is the book for?
The textbook is suitable for the beginner in UX such as somebody who is interested in UX but not yet working in it or somebody who has just started their career to develop or improve a product in UX but lacks the experience.
Besides, it is also suitable for professionals who want to hone their skills in UX.
The authors point out on the Preface there are 7 types of readers who might be the targeted readers.
- A program manager who wants to know how to prioritize a team’s effort
- A designer who needs to create and refine new ways to interact
with and through digital information
- A marketing manager who wants to know what people find most
valuable in your products
- An information architect who needs to pick an organizational
scheme
- A programmer creating a user interface, trying to interpret an
ambiguous spec
- A consultant trying to make your clients’ products better
- An inventor who wants to make a product people will love
The book is excellent for someone who wants to know how the people who use the product they are making perceive it, what they expect from it, what they need from it, and whether they can use what they have made for them.
- What does the book explain?
This book serves as an indispensable guide for practitioners seeking to enhance their user research skills and create products that truly resonate with their target audience. Divided into three parts, the book covers a comprehensive range of topics with a lot of clear subtitles and bullet points.
1). Part one is about why research is good and how it fits into product development. The first section lays the groundwork by introducing key concepts, such as the importance of user research, a nano-usability test, a micro-usability test, the different roles involved like end users, the company and advertisers, and the overall process. The authors’ clear and concise explanations make these foundational ideas accessible to readers of all backgrounds.
2). Part two is about various user experience research techniques which are really shining in this book.
This is the most substantial section that dives deep into various user research techniques, including research planning, competitive research, recruiting interviews, focus groups, object-based techniques, observational field visits, diary studies, usability tests, surveys, global and cross-cultural research, analyzing qualitative data, usage data and customer feedback. For each method, the writers provide a clear definition of the term including when to conduct the method, what is the method, detailed instructions on how to conduct it effectively, and how to integrate the findings into the product or software development. Even if you are already familiar with the basics, the authors’ clear explanations are a nice refresher. In addition, as someone who learns best from real-world examples, I appreciate all the concrete tips and instructions the authors add in some key terms.
3) Part 3 offers guidance on putting research into action, doing reports, presentations, and workshops and creating a user-centered corporate culture.
- Quotes and reflections
Quote 1
“Just as technology strategist John Shiple said, “Competitive research is one of the first things you should do. It can define your world for you and make your life a whole lot easier” (Page 74).
“Competitive Product Interviews and Observation
One-on-one interviews with users of a competitive product can reveal much about what makes that product functional and where it fails. Watching people use your competition’s product reveals usage” (Page 83).
This raises our awareness to conduct interviews with different users of a competitive product and dive deeper into the advantages that the competition’s product gives its users and the hindrances it places in their ways. Competitive research can be done at any point in our product development cycle and it provides useful information as “Great minds think alike”. It can give us some shortcuts to design or improve a product or service if we can draw on the shining points and avoid the shortages of the competition’s product and service.
Quote 2
The analyst must determine who the competitors are, what aspects should be compared, and how to compare them. The general sequence of steps resembles those that a financial analyst would follow when surveying the market landscape—but will take a lot less time and cost a lot less money.
- Identify and profile the competition.
- Define a set of key dimensions for comparison.
- Compare competitors to each other (and to your product).
- Use the comparisons to create recommendations for action.” (Page 75).
This book provides a thorough and systematic approach to making a competitor analysis.
1). Identifying and profile the competition
- We can start with online searches using various keywords or phrases related to our product’s main functions.
- We should know the description of the product and a profile of its audience. We can get audience details from news, forums, reviews, etc.
2). Defining Comparison Dimensions
We should limit the scope of the competitive analysis to what our users may consider important and those dimensions relevant to the research questions we need to answer.
We should collect the important features or attributes of the competitive products.
And we should emphasize focusing on user perspectives and priorities instead of just internal assumptions.
Also, we should prioritize based on the areas that mean the most to the product’s functionality, to the company’s success, or to the users’ satisfaction.
3). Competitive Analysis Techniques
We can also conduct user research methods like usability testing about the competitors’ products. In addition, we should have a balanced perspective by looking at the positives of competitors rather than all just negatives.
To do a rapid competitive analysis, we can concentrate on getting the most out of existing sources: industry analysis, whitepapers, newspapers, blogs, user forums, and so on with limited time. The secret is to use comments from real users to drive our lists of features and attributes.
Quote 3
“Here is one way of dividing a standard interview process into six phases.
1). Introduction. All participants introduce themselves. In groups, it’s
important to know that the other people in the group are somewhat like you in order to feel comfortable, so a group introduction emphasizes the similarities between all the
participants, including the interviewer. In contrast, an individual interview introduction establishes the role of the interviewer as a neutral, but sympathetic, entity.
2). Warm-up. The warm-up in any interview is designed to get people to step away from their regular lives and focus on thinking about the product and the work of answering questions.
3). General issues. The initial product-specific round of questions concentrates on experiences with the product, as well as attitudes, expectations, and assumptions about it. Asking these kinds of questions early prevents the assumptions of the product development team from skewing people’s perceptions. Often, the product isn’t even named during this phase.
4). Deep focus. The product, service, or idea is introduced, and people concentrate on the details of what it does, how it works, whether they can use it, and what their immediate experience of it is. For usability testing, this phase makes up the bulk of the interview, but for site visits or exploratory interviews, it may never enter the
discussion.
5). Retrospective. This phase allows people to evaluate the product or idea in a broader light. The discussion is comparable to the “general issues” phase, but the discussion is focused on how the ideas introduced in the “deep focus” phase affect the issues discussed earlier.
6). Wrap-up. This is generally the shortest phase of the interview. It formally completes the interview so that the participants aren’t left hanging after the last question and return to administrative topics” (Page 130).
I think this book gives us a great reflection on our interview process. If our interview questions are not logical and ordered correctly, these may contribute to too subjective results. As UX designers, we can think about these questions.
1). Introduction
- For group interviews, do our introductions highlight similarities of all participants to build rapport? (This is extremely important to build rapport in a group interview with many participants who are not familiar with each other).
- For individual interviews, do our introductions establish the interviewer as a neutral but supportive entity? (We should express our gratitude for the individual’s participation and show their significance in improving the product) 2). Warm-up
- Do our warm-up questions successfully let participants step away from their daily lives and focus on answering questions about a product or the topic? (UX researchers should think about some interesting starters to help interviewees raise their awareness of using this product or service.)
- 3). General Issues
- Do these general questions effectively explore participants’ experiences, attitudes, expectations, and assumptions first? (We should try to find out their initial attitudes without introducing the name of this particular service or product and get to know if they have biased opinions towards using this type of service and product before asking further detailed questions.)
- 4). Deep Focus
- When the product or service was introduced, do deep focus questions allow concentration on details like what it does, how it works, whether they can use it, what their experience of it is, etc? (If we have usability testing, we can conduct the testing first and then ask interviewees these deep focus questions.)
- 5). Retrospective
- Do participants have the opportunity to re-evaluate the product or service more broadly? (We can ask them to rate the product or service after they consider all the factors.)
- 6). Wrap-up
- Is there a clear conclusion that does not leave participants hanging? (We should end with the shortest phase.)
- How well does it work?
Possible weaknesses:
1). The book is too lengthy which is not suitable for someone who seeks quick answers and avoids repeated ideas. Sometimes the idea is repeated to some extent in some parts of the book. Chapter two and Chapter 11 both cover the topic of the process of conducting usability tests. Although recruiting and interviews may be the backbone of every successful research project which deserves a chapter of their own in Chapter 6, these two are also covered in Chapter 13 as individual topics.
2). This is not suitable for someone who wants to delve into the psychology of users or wants to dive deeper into the subconsciousness of the clients. Readers with academic backgrounds in psychology or social sciences may find some aspects of data analysis lacking in depth.
3)There might be too many qualitative techniques covered in the book. One thing that strikes me is just how qualitative-focused most of the techniques are. Other than surveys, it is almost all interviews, observations, and the like. Is qualitative-focused the nature of user research? I am wondering if the book is missing some useful quantitative methods.
Overall Evaluation:
If I had to confine my review to a star rating system, I would give it a 4.8/5. In a nutshell, Observing the User Experience is a comprehensive and practical resource for anyone involved in user experience research, from a green hand to a seasoned professional in the field. The authors’ clear and simple writing style, extensive practical examples, and intriguing case studies make this book a must-read for those seeking to create user-centered products and services.
Week10 : UX Case Study Outline
Brain storm UX projects. Group or individual? If you can’t think of a project, you can take one of the elements of UX research — questionnaires, interviews, observations, usability testing, personas, case studies, or some other element — and provide an in depth report on it consisting of a detailed overview, a bibliography, examples, and links to useful resources. You will share this report with the class via a 1 hour Webex presentation during the last week or two of class (depending on how many of us choose this path).
I will do an individual project for this UX project.
- Object to analyze
I will analyze a pick-up food website. YiFan is a Chinese food restaurant nestled in the heart of Johns Creek in Atlanta that offers fusion cuisine. It offers a pick-up food ordering service through the website https://qmenu.us/#/yifan/menu/1645135062215.
- Hypothesis to test
What elements should be improved and changed in this food website?
- Population (keep in mind you need at least one willing participant from each sector)
I want to include 3 Chinese clients in their 20s, 30s, and 40s and 2 American clients in their 20s and 30s who are Chinese food lovers in my usability tests.
- Data needed
- I want to record the process of how they order their favorite 5 dishes from the website and conduct face-to-face interviews with them using 15 questions in 20 minutes.
- I also want to examine other food websites’ UX designs like UberEats and write to analyze their similarities and differences.
- Method(s) for acquiring data
I think that screen recording of usability tests, interviews, competitor analysis, and data analysis will be conducive to my case study. It is also practical for the new UX learner like me to conduct in the next couple of weeks.
- Personas
I will use Claude.ai to create my personas for the pick-up Chinese food ordering service website and make some improvements.
- Outline for your case study
- (Completed 3/16) Create and post project outline/schedule.
- 3/23: Create questions for interview& create the personas.
- 3/30: Find 3 interviewees, conduct 3 interviews, and write the analysis of the interviews.
- 4/6: Find 2 interviewees, conduct 2 interviews, and write the analysis of the interviews.
- 4/13: Finish the competitor analysis.
- 4/20: Make design decisions according to the interview and competitor analysis. Publish the wireframe of improved YiFan’s food website.
- 4/22: Post final report.
Week8-Interviews
Homework — Assignment 7
Post a transcript of your interview to your blog. Also post thoughts on the experience, what you would do the same, and what differently next time.
A. What is an interview in UX and why do we conduct interviews?
According to Claude, an interview in UX refers to a qualitative research method where a designer or researcher has a conversation with a user to gain insights about their experiences, perceptions, needs, and behaviors related to a product or service. Here are some key reasons why interviews are an important part of user experience research:
- To build empathy and make personal connections. Interviews allow designers to have meaningful conversations with users and build rapport. This cultivates empathy for their perspective, making it more likely the final designs will meet their needs. This helps build empathy and uncover insights we may not get from other methods.
- To identify user goals and motivations. Interviews let us ask open-ended questions to reveal what motivates people, what problems they want to solve, and what goals they have when using a product. This provides valuable context.
- To uncover new insights. Well-planned interview questions along with follow-up probing questions can reveal insights about a product or domain space that designers didn’t know to ask about previously. Interviews help make users’ implicit knowledge and perspectives explicit.
- To evaluate designs. Interviews can be used in all stages of design, but are particularly helpful in getting feedback on prototypes and concepts. Asking users open questions as they interact with designs gives crucial insights to iterate upon.
- To understand behaviors and contexts. Speaking to people directly allows us to get details about their habits, environments, device usage, workflows, and more that surveys cannot convey. Understanding behavior and contexts is key for UX design.
In summary, interviews provide a wealth of qualitative data that allow designers to really understand users and create human-centered products that solve real problems. The insights gained directly from speaking to users are invaluable.
B. Participant for my interview.
I invited Kai as the participant for this interview as I think she has very insightful ideas about UX and can provide some interesting ideas about the user-friendliness of the Chinese food ordering website. As Kai is a vegetarian and there are a few vegetarian dishes on the website, I asked her to order 5 dishes for her American family members who are interested in having some Chinese dishes. After that, I conducted this interview as a follow-up.
C. Preparation before the interview:
I made a face-to-face appointment with Kai for 1 hour in the Writing Studio this Wednesday. I got her permission to record her interview using Otter.ai. As Kai knows this interview is just for learning in UX class, I did not tell her why I was conducting interviews, how it would be stored and used, and how she could contact me in case she had further questions. I expressed my gratitude for her help before conducting the interview.
D. Interview Questions:
- How easy is the website to navigate and search?
- Does each food title make sense?
- Do you think the Chinese and English fonts are big enough to see?
- Do you think the main color of the food website is visually appealing?
- Does the food description help?
- Is each photo large enough to see?
- Can you find your family members’ favorite dish quickly?
- Do you think it is easy for you to put the dishes in the cart and be ready to check out?
- Could you rate it on a scale from 1 to 10? How much do you like the food delivery website?
- How much do you dislike the food delivery website?
- What do you care about most in the food ordering process?
- Do you think it is well-organized?
- Do you think it is user-friendly?
- What challenges do you face in the ordering process? How does this make you feel?
- Is there any way in which you feel these challenges could be resolved?
- How do you think the website can be improved in web design and interaction?
E. Reflections after the interview.
What I would do the same
- Observe the user’s micro-expression. As the interviewer, I need to make sure the interviewee feels comfortable during the interview. During this interview, I paid close attention to Kai’s micro-expression to predict whether she wanted to say more about the question or not. Just as China Daily writes, “A micro-expression is a brief, involuntary facial expression shown on the face of humans when one is trying to conceal or repress an emotion. They usually occur in high-stakes situations, where people have something to lose or gain. Unlike regular facial expressions, few can fake a micro-expression. They consist of and completely resemble the seven universal emotions: disgust, anger, fear, sadness, happiness, surprise, and contempt. Micro-expressions can occur as fast as 1/25 of a second.” As a person of the personality type of ENFP, I believe I have good intuition about interpreting others’ micro-expressions. Kai is very sweet and patient and did not show any unwillingness to answer any questions. But for the interviewee who may not have so much patience, I will also have empathy with their feelings and move on to the next questions if they are reluctant to express too many personal ideas about some questions.
- Avoid interrogation (don’t set them up to say what I want to hear). I will avoid leading the interviewees to lean on my own ideas. I will respect the interviewees’ different answers and try to listen actively to learn more by speaking less in the interview.
- Give feedback. I will not interrupt but when the interviewees stop talking, I will ask for clarification, summarize what they just said, and request confirmation or ask for elaboration. I did a great job when interviewing Kai. When I felt unsure about some answers like “will” or “won’t”, I asked her for clarification. When I asked if she could find her family member’s favorite dishes on this website, I also asked her to tell me more about her family’s favorite dishes to get to know what some Americans love in Chinese meals.
what I would do differently next time
- Delete Question 14&15 and combine Question 7 with Question. The 25 minutes interview was a little too long with 16 questions. Next time, I will shorten the 16 questions to 13 questions and try to finish the interview in 20 minutes. So this will not take up participant’s too much time and they may have better feelings about the interview. I will delete Question 14&15 because, from Kai’s answer, I find Question 16 can test the user’s opinion about the drawbacks and suggestions of this website without Questions 14 and 15. Kai is very patient and repeats some of her ideas because Questions 14 and 15 may overlap with Question 16. I will also combine Question 7 with Question 1 as they are both about navigation.
- Reorder some questions. Questions should be from a broader one to a more specific one to be more logical. Therefore, I will move Questions 9 &10&11 forward and put them as the first, the second, and the third questions to test the user’s overall satisfaction and the main expectation about the website. Then I will dig deeper and more concretely to ask ideas about different aspects of the website design.
F. Updated Versions of Questions:
- Could you rate it on a scale from 1 to 10? How much do you like the food delivery website?
- How much do you dislike the food delivery website?
- What do you care about most in the food ordering process?
- How easy is the website to navigate and search? Can you find your family members’ favorite dish quickly?
- Does each food title make sense?
- Do you think the Chinese and English fonts are big enough to see?
- Do you think the main color of the food website is visually appealing?
- Does the food description help?
- Is each photo large enough to see?
- Do you think it is easy for you to put the dishes in the cart and be ready to check out?
- Do you think it is well-organized?
- Do you think it is user-friendly?
- How do you think the website can be improved in web design and interaction?
(Dr. Pullman, do you have any suggestions about my new versions of questions?)
G.Transcript of the interview:
Tingyu Zhang 0:01
How easy is the website to navigate and search?
Kai 0:07
The website wasn’t that easy. The categories are really random. We’ll have to scroll all the way down to get to what you want. And even in the feature items, it’s really random and like you can have dinner or rice. You’re not able to click to get to a shortcut like click to go to seafood, click to go to meat, or click to go to vegetarian options. Also, it’s not a search function. The only thing you can do is like pick the location of where the menu is or what the menu is. The cart was okay. The navigation for that was pretty easy. But besides that…
Tingyu Zhang 1:22
Okay, thank you. So the second question is, does each food title make sense? No.
Kai 1:29
The translations are awful.
Tingyu Zhang 1:33
Give some examples.
Kai 1:35
Be-For-Time shrimp. It’s also not localization. So on top of it, not being like a good English translation. It also is not a good translation for Americans. So you could use words like dynamite Trump, which is used in America. And stuff those words but I wouldn’t know what that is. What else? A few I’m trying to find… Stewed Beef Shank
Tingyu Zhang 2:30
Stewed beef shank is weird, right?
Kai 2:33
I know what stewed beef is but shanks are really strange. Nan Jiang Salt Water Duck. I don’t know whether Nan Jing or house salt water deals is related to the duck.
Tingyu Zhang 2:59
Okay! The salt water just means it is savory. The flavor is savory. It is a little bit salty. Nanjing is just a Chinese city name.
Kai 3:12
Yeah, an Americanized person that’s already in Chinese knows that.
Tingyu Zhang 3:15
Yes, salt water is very strange, right? So maybe savory duck?
Kai 3:25
Yes, savory duck. Also Nanjing, they wouldn’t know what that is. Okay. Tofu skin rolls. Skin roll is weird.
Tingyu Zhang 3:41
I think this is vegetarian. it is yes because the character”素” su means vegetarian.
Kai 3:47
The translation doesn’t make sense because tofu you know vegetarian, but skin rolls make me think there’s like meat skin. Oh,
Tingyu Zhang 3:56
oh, really? Oh, I got it. Maybe delete skin.
Kai 4:25
“Cabbage with mushroom and vermicelli”. I know what this is, but some people may not know what that specific noodle is. Vermicelli.
Tingyu Zhang 4:35
I don’t know what vermicelli is.
Kai 4:37
It’s a type of noodle. Okay.
Tingyu Zhang 4:38
It is Japanese, right?
Kai 4:41
I think it’s Vietnamese. so maybe saying the noodles are thin noodles that would be easier for an American audience or something that’s ordering Chinese.
Tingyu Zhang 4:57
Maybe just…
Kai 4:59
so based on like the thickness or hardness like as a crispy. Crispy noodles. Yeah, that’s crispy. Okay, how big it is like. Is it a thinner noodle or a thicker noodle? Flour food is one of the categories.
Tingyu
Flower food is strange. Maybe we just call pastries.
Kai
Okay, for the American Yes! “Fried lotus root box”. What is that? Oh,
Tingyu Zhang 5:46
the Lotus actually means that is made from the lotus root. It’s a kind of Chinese vegetable. The box just means shape like a box?
Kai 6:06
The box I get like you know, a big combination of food. The fried lotus root just throws me off just because I’ve never heard of that as a dish.
Tingyu
Oh really? I got it. I think, in the United States it is a typical Chinese food.
Kai
Yeah, I’ve never seen it in a Chinese restaurant before. Like an Americanized one.
Tingyu Zhang 6:33
I got it! Have you ever seen this(showing the picture of “lotus root” on Google)?
Kai 6:43
No, we don’t eat.
Tingyu Zhang 6:47
This is a Chinese vegetable. Yeah. Okay, forget about it.
Kai 6:56
Maybe more description of what it is description. Yeah, cuz then it’d be like what is that but then the description would help you.
Tingyu Zhang 7:05
This is unique Chinese food.
Kai 7:09
Yeah. Well, the description like what it is or how it’s cooked. Fried steamed twisted rolls, are those croissants?
Tingyu Zhang 7:28
They are like croissants, but uh, a Chinese style. Yeah, so maybe Chinese-style croissants? Yeah.
Kai 7:50
Yangzhou Ham and Egg Fried Rice.
Tingyu Zhang 7:51
Yeah. Yangzhou扬州 is a Chinese city name. Yeah.
Kai 7:57
The names of where it came from would be harder for people like an Americanized Chinese audience or something because they may not think of those places.
Tingyu Zhang 8:09
Yeah, Delete the word Yangzhou. Just Ham and Egg Fried Rice right? This makes sense, right?
Kai 8:35
Yeah! And Goji Black Sugar Ginger Dates Jam. Goji?
Tingyu Zhang 8:39
Goji is a Chinese pinyin. I will search this for you(Show the Goji vegetable picture on the internet). Have you ever seen this before?
Kai
I think I have.
Tingyu
So do you have this vegetable in the United States?
Kai 9:08
I’m guessing you could import it, but I’ve never seen it. Maybe more of an exotic food to us.
Tingyu Zhang 9:18
Maybe Goji can be translated into “Chinese berries”. Maybe Chinese Berry Black Sugar Ginger Dates Jam. Better?
Kai 9:32
Maybe Black Sugar Ginger Dates Jam and then put the ingredients in the description. So it’s not like a long title.
Tingyu Zhang 9:40
Okay, got it!
Kai 9:57
Durian Cake. Durian is a fruit, right?
Tingyu Zhang 9:59
During Yeah. The fruit. Yeah. Do you have Durain in the United States?
Kai 10:06
We have. I don’t think many people eat Durain though.
Tingyu Zhang 10:11
Okay, this actually is not a cake. It’s just like a pastry.
Kai 10:22
And it doesn’t give me a clear picture of what the cake looks because it’s a package.
Tingyu Zhang 10:35
This is a pastry I think.
Kai 10:39
Organic Pineapple Cake but it doesn’t let me see what the pineapple cake looks like.
Tingyu Zhang 10:48
Maybe show the snack itself?
Kai 10:51
Yeah, the whole thing, not the package! The Food shouldn’t be obstructed by something. You should be able to see it for them. This one’s not even translated. (咸蛋黄肉松雪花酥)
Tingyu Zhang 11:04
Okay, got it. Yeah, it’s not friendly to you know, to Americans.
Kai 11:31
“Simply yogurt”, I still don’t know if it’s original because they could just say simply yogurt and then put in like parentheses original.
Tingyu Zhang 11:46
Yeah, just original yogurt.
Kai 11:48
So you know what flavor it is. You’ll find Yifan Special Made XO sauce.
Tingyu
Yifan is the restaurant’s name. So it’s strange, right?
Kai
Yeah.
Tingyu
XO is strange, right? Because it makes you think about the wine?
Kai 12:15
Not for us. it’s just strange for us.
Tingyu 12:21
Maybe just say “Special Made Sauce”. Delete Yifan, right?
Kai
Yeah. Because you already know but that’s in the restaurant.
Tingyu Zhang 12:32
Okay!
Kai 12:46
Just put Chili Oil instead of Yifan Secret Chili Oil. Most restaurants aren’t going to give you their recipes anyway. I don’t know why they put secret.
Tingyu Zhang 13:01
Okay. Oh, I got it because they will not give you the recipes.
Kai 13:05
Yeah, most restaurants will give you the recipe.
Tingyu
Most restaurants will give you the recipe, right? (Asking for clarification.)
Kai:
No, most restaurants won’t give the recipe. So it seems redundant.
Tingyu Zhang 13:16
Okay, delete “secret” right? Okay. Thank you so much. So do you think the Chinese English fonts are big enough to see?
Kai 13:39
From what I saw, the title fonts were perfectly fine. It’s just the descriptions I would want them larger and maybe a different color to distinguish the title from the description.
Tingyu Zhang 13:56
Okay, the fourth question, do you think the main color of the food website is visually appealing?
Kai 14:11
It’s fine, but it’s kind of bland, like a more plain style. I’m more neutral about that.
Tingyu Zhang 14:24
So do you have some good suggestions for the color choice? The main color choice.
Kai 14:40
So for like the website itself. I would want the background to maybe be an off-white or more of a tan-beige color, just so it’s easier on the eyes. And I’d want the accent color to be maybe a more bold, orange. It currently is really dull looking like a muted orange right now. So maybe a little bit more vibrant. It’s not super eye-catching but a nice color.
Tingyu Zhang 15:29
Thank you so much. The fifth question is, does the food description help?
Kai 15:48
I can’t read this description.
Tingyu Zhang 15:53
No English, right?
Kai 15:54
Yeah, there really isn’t English. Okay, I can’t guess, because that’s not Japanese.
Tingyu
I got it.
Kai
Some will help a little bit. But it’s not “that” helpful because they basically say the same thing. Right now, for this example, it’s radish soup with ribs. The description is pork ribs soup of radish. That’s kind of the same thing.
Tingyu Zhang 16:29
Exactly, that’s it. This one?
Kai 16:38
that one’s okay. Yeah, it just illustrates the ingredients which is good.
Tingyu Zhang 16:43
“Stirred three veggies”, eggplant, potato, red and green pepper. Okay. So, um, is the each photo is large enough to see?
Kai 16:58
When you click on it, it’s good. As for when you’re scrolling, I would want it more consistent because some of them are in the middle while some are on the left. I want to set area so that when I scroll, the food is on the same side.
Tingyu Zhang 17:22
Yeah, the size is okay, right?
Kai 17:28
Maybe a little bit bigger. But if you were to redesign like this specific site, you can make the photo like the same as the borders. So it goes all the way down and fill that all side. So it’d be pretty big and it would have a consistent area so as you scroll, you know exactly what the photo will be.
Tingyu Zhang 17:54
Thank you so much. The seventh question. Can you find your family’s favorite Chinese dish quickly?
Kai 18:03
No. It doesn’t let you do shortcuts. Actually, I would want categories to get to or like tags. So if you want to do dinner you can go that category. If you wanted to do something that was like vegetarian or something that’s listed as family size or like large portion.
Tingyu Zhang 18:34
So can you tell me what’s your family’s favorite Chinese dish?
Kai 18:41
Um, well, they like PF Changs like an Americanized Chinese food? Um, there would probably be like chickens. Not like a specific one, but one of those flavors they put on it, because there are a few different types on there.
Tingyu Zhang 19:08
Fried Chickens or not?
Kai 19:10
I’m trying to think it’s spicy chicken. One of those Okay, I got it like they’re super picky about the chicken. They just like chicken a lot.
Tingyu
Okay, I got it.
Kai
Mongolian beef. Oh, Mongolian…
Tingyu Zhang 19:26
beef.
Kai 19:27
Yeah,
Tingyu
Okay. Because you are familiar with Mongolian, this the place name’s okay, right?
Kai
Yeah, that’s one of the ones that Americans would know. Oh, I got it is really constantly American Chinese restaurants.
Tingyu Zhang 19:49
Okay. The eighth question do you think it is easy for you to put the dishes in a cart and be ready to checkout?
Kai 19:58
Yeah, that’s pretty easy. Okay.
Tingyu Zhang 19:59
So the next question, to rate it on a scale of one to 10 How much do you like the food delivery website?
Kai 21:00
I think I’ll give it a seven. It’s not horrific. I’m using it more if I’m getting a bit more familiar with what’s going on. But I wouldn’t give it eight because it did take a little bit as we’re doing this interview for me to kind of figure a little bit out. But I can see that if you improved it, it could be very well done. Just the main concern is like navigation. And for someone like me, to be able to know if I could eat or not.
Tingyu
Okay, maybe add some descriptions and texts. Yeah, about vegetarian food or not, right?
Kai
Yes.
Tingyu
Or something allergic.
Kai
Yeah. Someone who has a gluten allergy. Or like peanuts. That’s another one.
Tingyu Zhang 21:08
Okay, thank you so much. So the 10th question, how much do you dislike the food delivery website?
Kai 21:20
Because the three out of 10 for that one. To have a complete score. Three. The thing that knocks it down to seven out of 10 is again like the navigation. It can be a bit more visually appealing. But mostly navigation just.
Tingyu Zhang 21:46
thank you so much.
Kai 21:48
Because you don’t want your customer to have to try to find everything and scroll through everything.
Tingyu Zhang 22:00
Okay, so the eleventh question. What do you care about most in the food ordering process?
Kai 22:09
The descriptions. That’s how I can tell. Or if there’s a symbol that helps me determine if it’s vegetarian or vegan.
Tingyu Zhang 22:20
Okay, got it. So, the twelfth question. Do you think it is well organized?
Kai 22:32
Because I have issues with navigation and the orders kind of off I would say it’s not terrible, but it could use some improvements. Like maybe have more sides because it looks kind of randomly placed things that would consider sides and different categories. So like combining those or like the pastries with the desserts. And having things be like this is an appetizer, this is what’s listed for dinner. This is dessert and these are sides, like a more logical ordering of categories.
Tingyu Zhang 23:14
Thank you! So the 13th question, do you think it is user-friendly?
Kai 23:28
I think it’s fine for what it’s doing. But I think like an English speaker. Like someone does not know any Chinese would have trouble. They’d be able to guess based on some of the visuals and they could use a translator. But I think for it to be user-friendly in the United States, the English translations would have to be better and consistent.
Tingyu Zhang 24:01
Great, thank you. Okay, so the 14th question. What challenges do you face in the ordering process? How does this make you feel?
Kai 24:18
About the size of things were like, what was a tray? And again, being able to distinguish what’s in a dish like can I eat it or not? Or am I just I only can order for my family at this restaurant? Like, am I going to be able to eat or is it just my family’s going to be able to eat?
Tingyu Zhang 24:49
Okay, I got it. So this makes you feel a little bit frustrated or it’s not very convenient, right?
Kai 24:57
Yeah, it’s not convenient.
Tingyu Zhang 25:00
The 15 question, is there any way in which you feel the challenges could be resolved?
Kai 25:04
Just in the description or having a symbol that shows if something’s vegetarian or vegan.
Tingyu Zhang 25:16
That’s it. The last question. So how do you think the website can be improved in website design interaction?
Kai 25:24
Better translations, better navigation, consistency, and how you know the photos are shown and tweaking like the titles.
Tingyu Zhang 25:46
Okay, thank you so much. That’s over!