From the first day you step into a classroom until the day you retire from a career, you are bombarded with hundreds of thousands of PowerPoint slides. Teachers love them, professionals utilize them, students are forced to create them. Some are good, some are bad, some are hard to even look at. It is clear why PowerPoint is such a popular presentation tool: it is extremely user friendly and comes pre-installed on most computers. The question is, why are most of the PowerPoint presentations we are forced to sit through in life so terrible? Some critics blame the tool itself, but I disagree. I think the real problem is that most of the people who use PowerPoint lack the keen eye for design that any visual presentation requires.
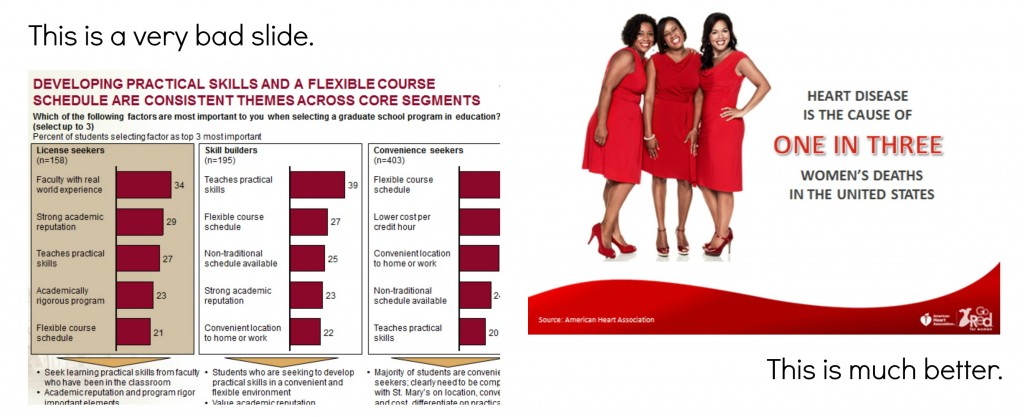
I think of it this way: If I were to try, right now, to make a flyer for a band, it would look just plain awful. I am not creative, I don’t understand which colors go well together, and I can’t choose fonts to save my life. From this, you can conclude that I would also be bad at making a poster, a website, a t-shirt design or anything else you would find in a graphic designer’s portfolio. So… Why would I think I could make a stunning PowerPoint? Like any presentation, PowerPoint utilizes color, font, layout, and design. If these elements are not done well, the PowerPoint will not be aesthetically pleasing. Here is one example of a good vs. a bad PowerPoint slide:

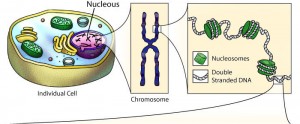
Notice how the first slide is too crowded, there are way too many words, and your eye doesn’t know where to look. The slide on the right is clean, the message is clear, and the image is relevant. I can see this when the two are put side-by-side, but it is much harder to take a blank slide and make it into something great!
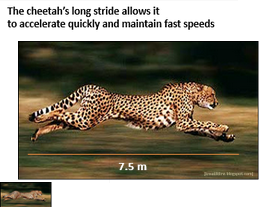
Here is another example of a successful PowerPoint presentation:

This PowerPoint has bold colors, interesting layouts, and clean and easy to read slides. Unfortunately, I could never design a presentation like this one, and I think many people are in the same boat as me. No matter how I try, I just don’t have that eye for design.
At the end of the day, after I’ve tried and failed to make a beautiful presentation, I can’t blame Microsoft. I think the fault lies with the users. Anything that is meant to present information in a creative way (magazine, flyer, billboard, commercial, etc.) practically requires an artist for it to turn out well, and PowerPoint is no different. Microsoft supplies themes and layouts, but these are too basic to allow for a truly stand out presentation. This may be the reason that Prezi has become such a popular tool. It requires users to put even less thought into the design of the presentation. Just pick a theme and fill it with your information. This way, even those of us with no creativity whatsoever can have an aesthetically pleasing presentation.
In conclusion, I think that too many people use PowerPoint without taking the time to learn about what they are doing, slapping a graph and some words onto a slide and calling it a day. Since so many schools require students to create PowerPoint and other presentations, students could likely benefit from a basic design class in middle or high school. This may not completely solve the problem, but I think it would be a step in the right direction!

 P
P