
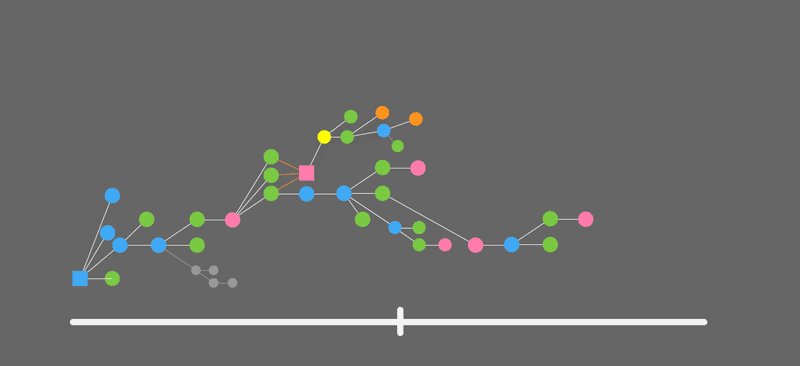
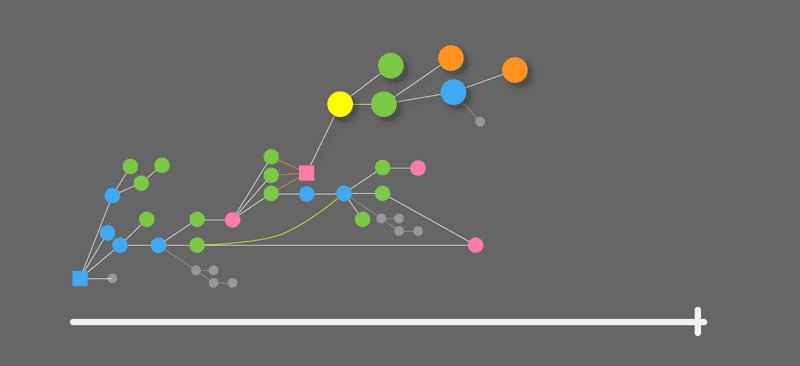
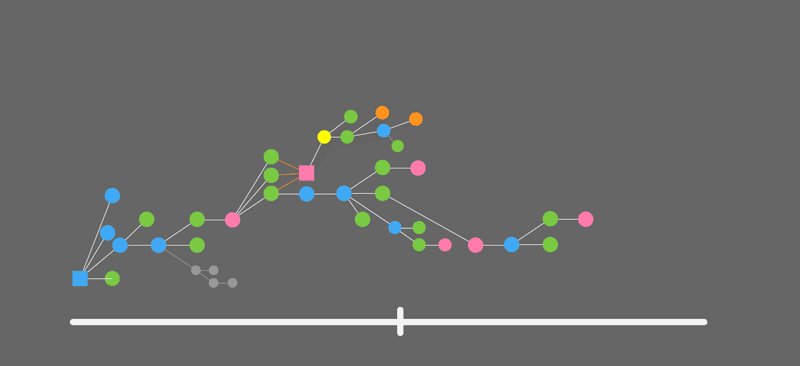
- A quick previsualization of what a deliberation map may look like as a viewer scrubs through the timeline.
One of the projects I’m most excited about is the Deliberation Mapping project. The general idea is to create a new interface and toolset for professors and students to engage in an online discussion or deliberation in a way that more closely resembles the non-linearity of in-person discussions.
Online conversation, in its currently widespread adopted form (with occasional variation) is a linear stacked-reply system. Think your average comment system. Or Facebook. Each thread is placed below the previous based solely on a time hierarchy, with little control given to the participants for shaping the discussion. Every reply is given the same weight as every previous reply. Some commenting systems allow for crowd-sourced relevancy triggers such as the Like button or Up/Downvote button. This works well in terms of allowing a participant to see what posts are most preferred by the participants, but it doesn’t necessarily allow for the original poster to determine which posts are most relevant to the original thought. Thread hijacking can occur frequently where a troll can derail the conversation just for fun.
What we’re looking to do is to give both the students and professor a time-based non-linear deliberation map of a conversation. Instead of linear threads, we use nodes. This allows for multi-dimensional replies and cross references. For example, in an in-person conversation with a group you’d listen to multiple comments then reply to all of them at once. With existing online discussion tools, you’re frequently limited to replying to one person at a time. Our system will allow multi-threaded discussion with a clean and humane interface, with additional controls given to the professor to shape the conversation, that is, highlight relevant threads, gray out dead-ends, or draw links between nodes.
We’re still in the early stages of planning the interface. My goal as the interface designer is to remove the awareness of technology from the user experience. Online brainstorming tools exist, but they’re clunky and difficult to maneuver in, they don’t allow fluid transition between micr and macro views, and worst of all they’re ugly as heck. I’ll update our progress in more posts as we move forward.
Nathan Sharratt




Sweet visualization. Thanks for sharing!!
I am regular reader, how are you everybody?
This article posted at this web page is really good.Thanks for shring.