In the era of digital media, there are a growing number of people not trained in the graphic arts, but who are called on to design infographics, invitations, charts, Power Points, flyers and any number of digital or printed artifacts for use in their daily lives. And faculty, in a wide variety of subject matter, find themselves looking at student presentations or their own teaching tools and wondering whether or not they should know more about the form all this work takes, and not just the content they mean to communicate. Living in the digital age means doing the layout for your webpage, creating documents and flyers or creating a visually appealing presentation for a classroom, often with no real training in the graphic arts.
It doesn’t take a course in design for people without training to understand that the design, typography and layout of something can influence the perception of or even distract from well-written, meaningful content. Typography in particular, which is normally ubiquitous, suddenly can seem mysterious when you are staring at a list of font choices and have the task of picking a font. How do you decide? Do you call a friend or co-worker and ask? Or do just revert to a safe choice, like the font a college professor required you use for all your written materials?
The truth is, with a little more information about typography, you can choose wisely.
The first thing to know is that you are correct in assuming that typography does come with embedded meaning within its form. Go back to a book of fairy tales from your childhood.
 Look at those ornate letter forms that sometimes introduced a story. When you see certain letter forms it signals something about what you are about to read. In many respects typography can be viewed through a semiotic lens and ties directly to making meaning and meaningful communication. Understanding fonts as supporting the meaning of your content can help you select the right font for your needs. Often people who want to exercise prudence go with safe choices like, for example, Helvetica, Calibri or Times Roman.
Look at those ornate letter forms that sometimes introduced a story. When you see certain letter forms it signals something about what you are about to read. In many respects typography can be viewed through a semiotic lens and ties directly to making meaning and meaningful communication. Understanding fonts as supporting the meaning of your content can help you select the right font for your needs. Often people who want to exercise prudence go with safe choices like, for example, Helvetica, Calibri or Times Roman.
 The first two choices are good ones. Helvetica is a classic font for a reason and has stood the test of time for conveying information. And it has ease of reading to recommend it. And Calibri, which is narrower and fits in a few more letters per inch of type, is in a similar category. Minimally, they don’t distract from your content and support a wide range of subjects for conveying information. Times Roman, on the other hand, might be the mainstay of the New York Times, but is much harder to work with if you don’t know your way around type design.
The first two choices are good ones. Helvetica is a classic font for a reason and has stood the test of time for conveying information. And it has ease of reading to recommend it. And Calibri, which is narrower and fits in a few more letters per inch of type, is in a similar category. Minimally, they don’t distract from your content and support a wide range of subjects for conveying information. Times Roman, on the other hand, might be the mainstay of the New York Times, but is much harder to work with if you don’t know your way around type design.
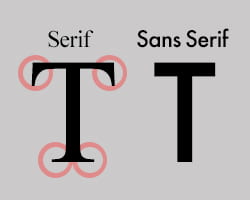
 In general, fonts with what are know as ‘serifs’, (those little additions to the letter shown here), are more challenging to format and layout properly. Additionally, they tend to read as less contemporary, unless people are conditioned to the context (like reading the New York Times) or they have been professionally designed. Even skilled typographers work harder using a font with these ‘serifs’ to design and layout a document.
In general, fonts with what are know as ‘serifs’, (those little additions to the letter shown here), are more challenging to format and layout properly. Additionally, they tend to read as less contemporary, unless people are conditioned to the context (like reading the New York Times) or they have been professionally designed. Even skilled typographers work harder using a font with these ‘serifs’ to design and layout a document.
Of course you’ll hear this is something of a subjective call, and a serif font font gives a kind of integrity to content (especially in an academic setting) and is easier to read on a printed page. This was once more of a ‘truth’, but less and less true in the digital age. The digital age has brought a simple, cleaner aesthetic to graphic design, which means (rightly or wrongly) the sans serif face will more easily give your typography a slightly more modern sensibility.
Finally, the best advice for ‘accidental graphic designers’ is to steer clear of decorative and ‘fun’ fonts without some training in design. Often the results go slightly sideways from your intended message and alter the perception of your content.
 If you want to be more adventurous, look for those fonts classified as ‘sans serif’ and look to Futura, Franklin Gothic and Gill Sans. They can add more personality without altering how you content comes across. And for the web there is Source Sans.
If you want to be more adventurous, look for those fonts classified as ‘sans serif’ and look to Futura, Franklin Gothic and Gill Sans. They can add more personality without altering how you content comes across. And for the web there is Source Sans.
Stay tuned for more about the world of type and working with fonts.


You must be logged in to post a comment.