Session two of Code Camp for Spring 2014 was another rousing success. There were a number of new faces coupled with plenty of returners discussing strategies for how to pass levels in Cargo-Bot.
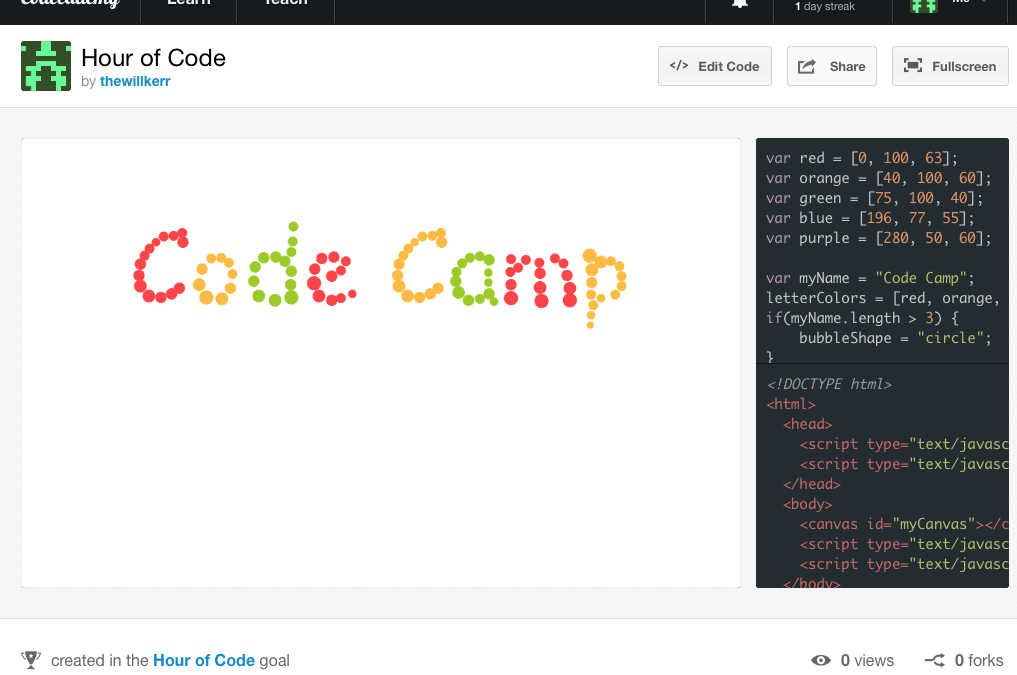
In this session we started our collective efforts on Codeacademy’s Hour of Code project for turning your name into a mess of interactive bubbles. We learned about strings, how to determine the length of strings, using numbers, booleans, variables, functions, and arrays all without breaking a sweat.
For the campers out there:
document.write(“total amount of time spent on this part of the session”.length < 30 minutes);
true
After finishing our project in Codeacademy, we spent more heads down time mastering the javascript functions for movement….through the adventure game CodeCombat. Killing ogres and beasts, and rescuing captured friends, Code Campers worked together to figure out the fastest ways to achieve tasks, and the beauty of copy and paste.
This helped prepare Code Campers for even deeper learning, and so the group headed back to Codeacademy to start the Javascript track of learning. As the day grew late, folks made their way to their classes, but most participants made significant progress through the Getting Started with Programming section of the Codeacademy lesson.
By the next class, we hope that everyone has a chance to finish that section and we will move into more collaborative work in our next session of Code Camp. We’d like to thank everyone for coming, and remind campers to register for our next sessions on our website.




You must be logged in to post a comment.