Chrome
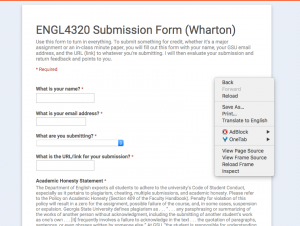
- In Google Chrome find the section of the page that has the object you need code from.
- Right-click (CTRL+CLICK) on the object to see an action menu.
- The action menu should look like this.
- Choose Inspect from the options in the action menu.
- The menu above will appear on the right-hand side of the window.
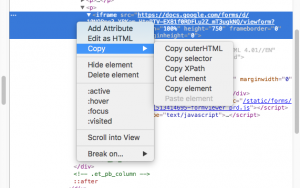
- In the menu, the code will be highlighted. The object will also be highlighted. To copy simply right-click and select Copy in the action menu.
- To view this in your own post, simply paste the code into the text editor of WordPress (pasting the code into the visual editor will make the code useless).

Safari

To enable the Developer menu, open Safari and take a look at the menu bar.
Click on Safari to see a drop-down menu. In that menu, click on Preferences.
Preferences will open up a page with several tabs of options.
Click on the Advanced tab.
At the bottom of this page, check the box that says Show Develop menu in bar.
The Develop menu option should now appear in your menu bar.
The object is below if you want to try it out for yourself.
https://calendar.google.com/calendar/embed?src=nt6rl5sgd0qr4qm0o0a8gsl5qk%40group.calendar.google.com&ctz=America/New_York
Advanced users:
Pressing F3 will also show you the source code.
In Chrome, the short-key for Inspect is CTRL+SHIFT+I.